INTERNAL BRANDING & USER RESEARCH
Twine places a strong emphasis on user research, and providing their users with the best service they can. Between the product and design teams, we needed a way to visualize our user research findings, so that they were easy to reference and have on hand.
The solution was to create persona cards that could be tucked away at a desk, and handed out to new team members to get them up to speed on our audience.
Each card has a front side with a summary of each persona, as well as a back side that fleshes out one of the three key personas, including information such as their motivations, frustrations, and goals.
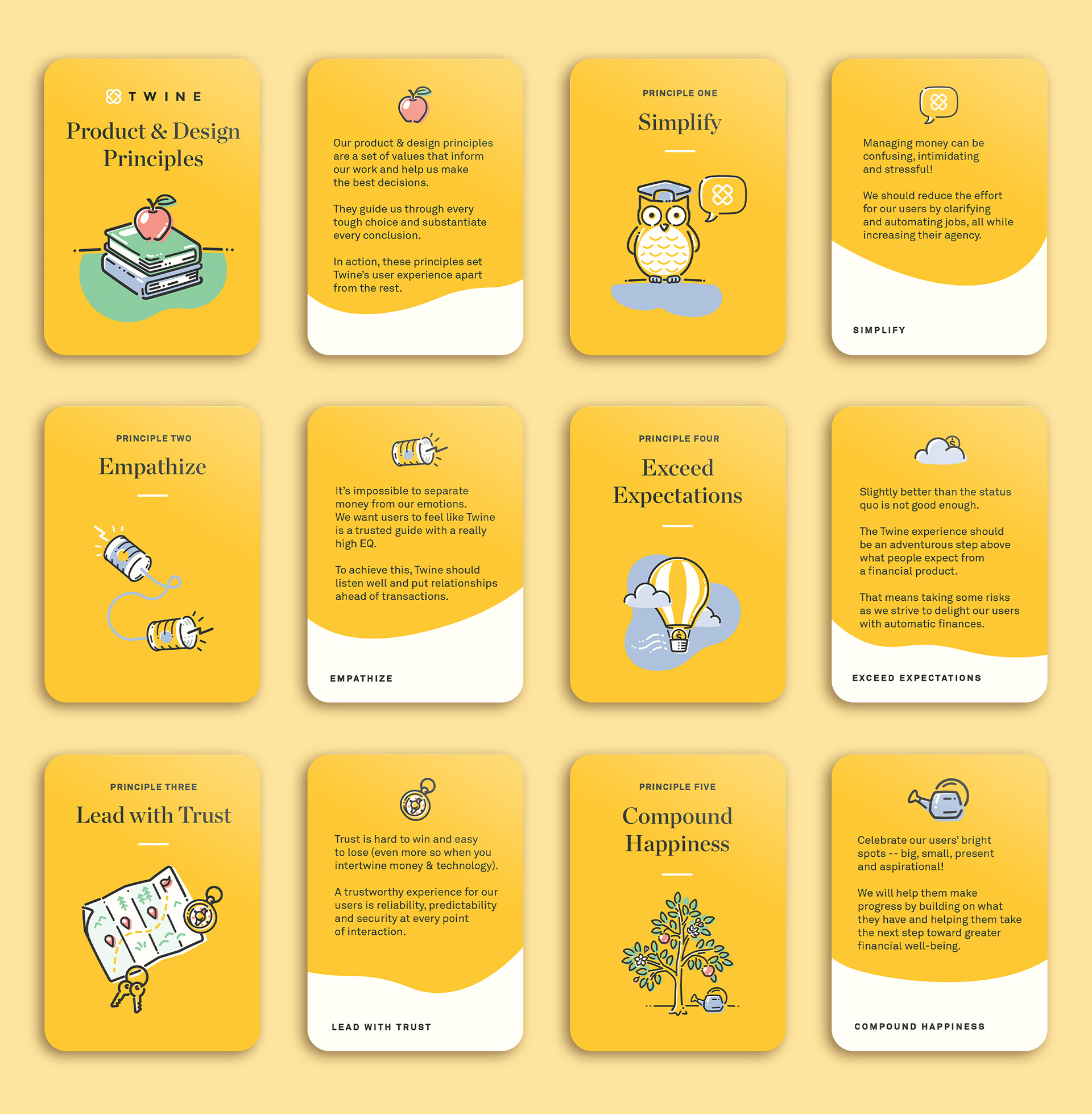
In addition to the persona cards, I also designed a deck of cards featuring Twine's Product & Design Principles, a collection of values that inform Twine's work and help us make decisions.
The top card of the deck introduces the concept of the principles. The following cards highlight one of the five principles in depth. The accompanying illustrations have been reduced to a single icon on the back, to tie the concepts together and remind the reader which card they are currently reading.

Twine participated in FinCon 2019, a financial convention hosted in Washington D.C., and hosted a subsequent party for the attendees. As a token of Twine's appreciation for our financial advice counterparts, we wanted to give them a gift to take home.
I designed a graphic around a cheeky slogan from our copywriter, Slater Katz, ("Money on my mind. Twine by my side.") that was featured on a black tote, as well as the front side of a thank you card, which was tucked inside. A note was typeset on the back.
Ad Campaigns
My main role on Twine's design team was to actualize and iterate on ad campaigns and marketing concepts. These campaigns touched on a wide array of platforms, both new and veteran, including Facebook, Google, Twitter, Instagram, Snapchat, Firefly (mobile billboards) and TikTok.
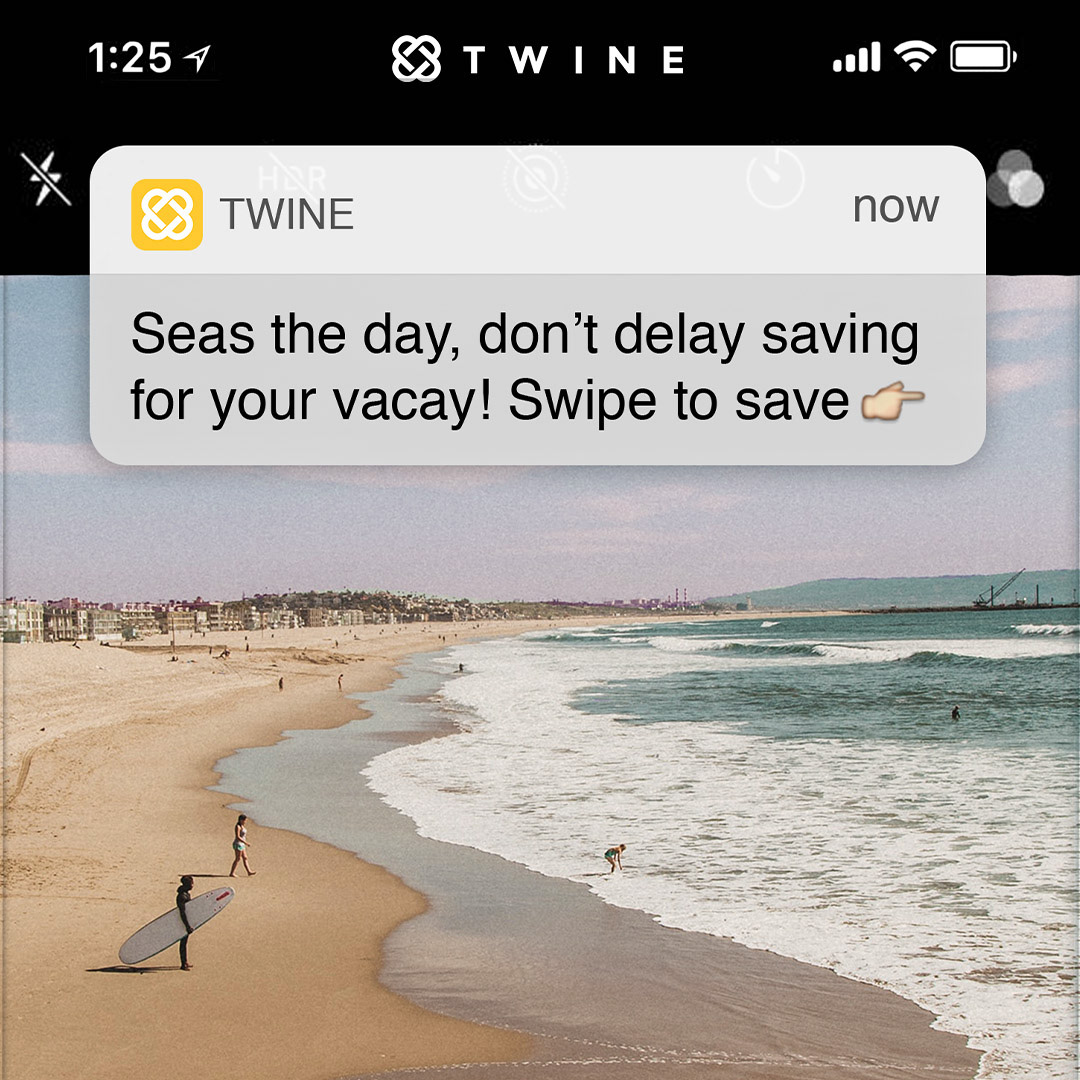
The following ads were designed for Snapchat and TikTok. The layout is portrait, with room left on the top and bottom for overlays the platforms add after submission.
These banner ads were created for a platform called Firefly, which places mobile billboards on top of cars. The challenge posed by this positioning is that the ad moves, physically. The viewer will most likely only catch a couple seconds, and from that, they need to know what the product is and where to get it.
We ran ads in New York City and Dallas. Each ad is eight seconds long, and tailored to its location. The animation is dynamic and eye-catching, with the logo omnipresent to make an impression on the viewer. We used humor as an attention-grabber and followed up with a phone that displays screens from within the app, alongside examples of savings goals.
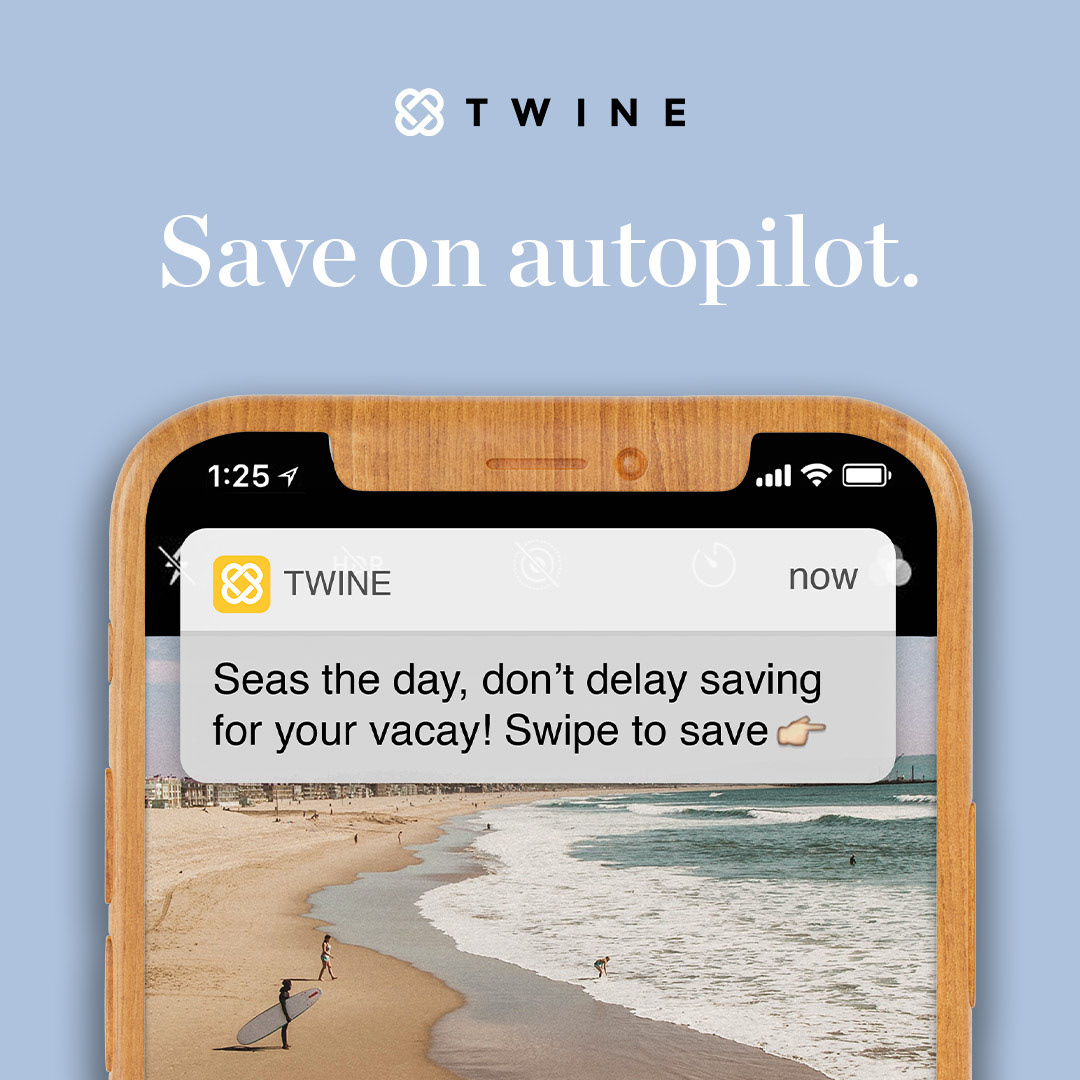
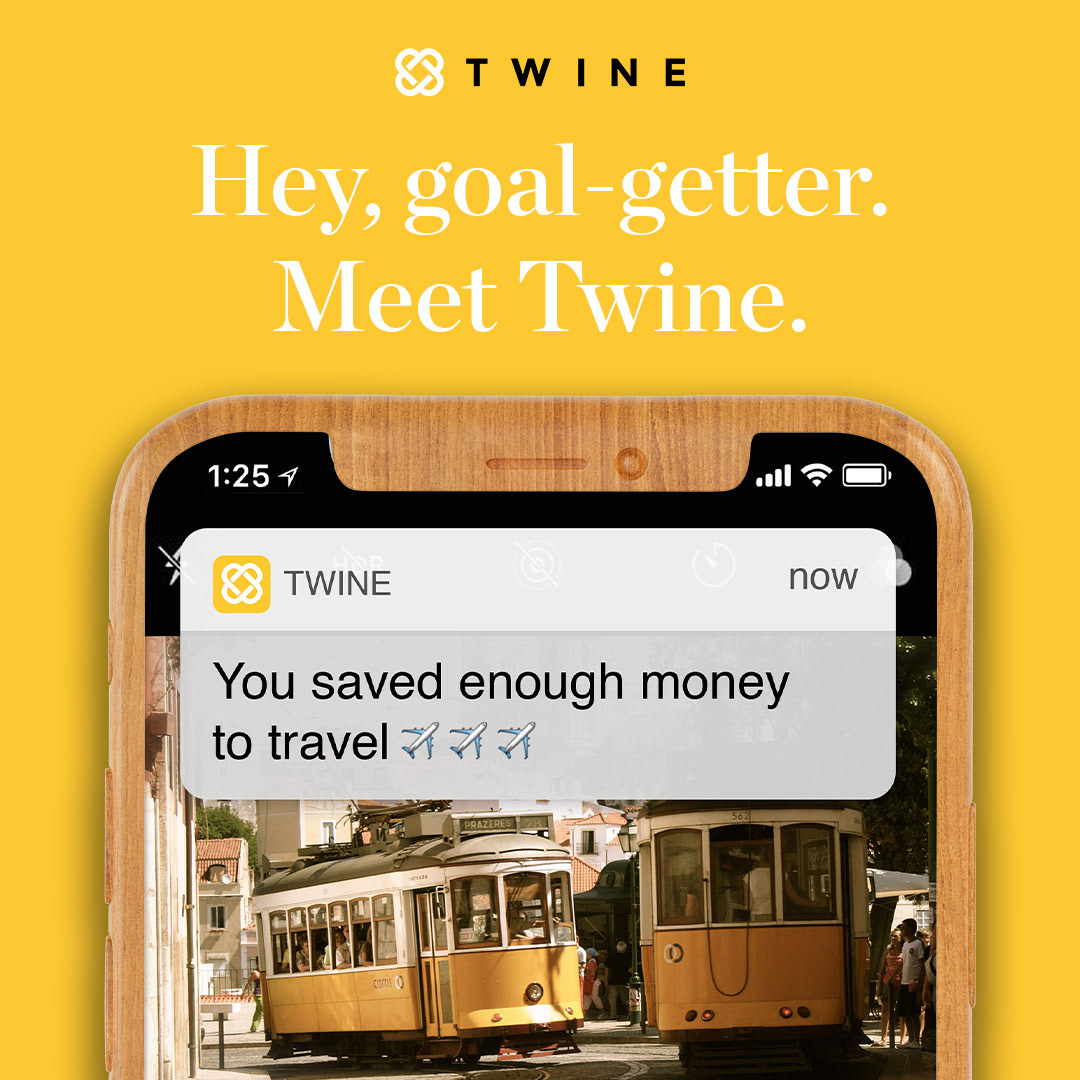
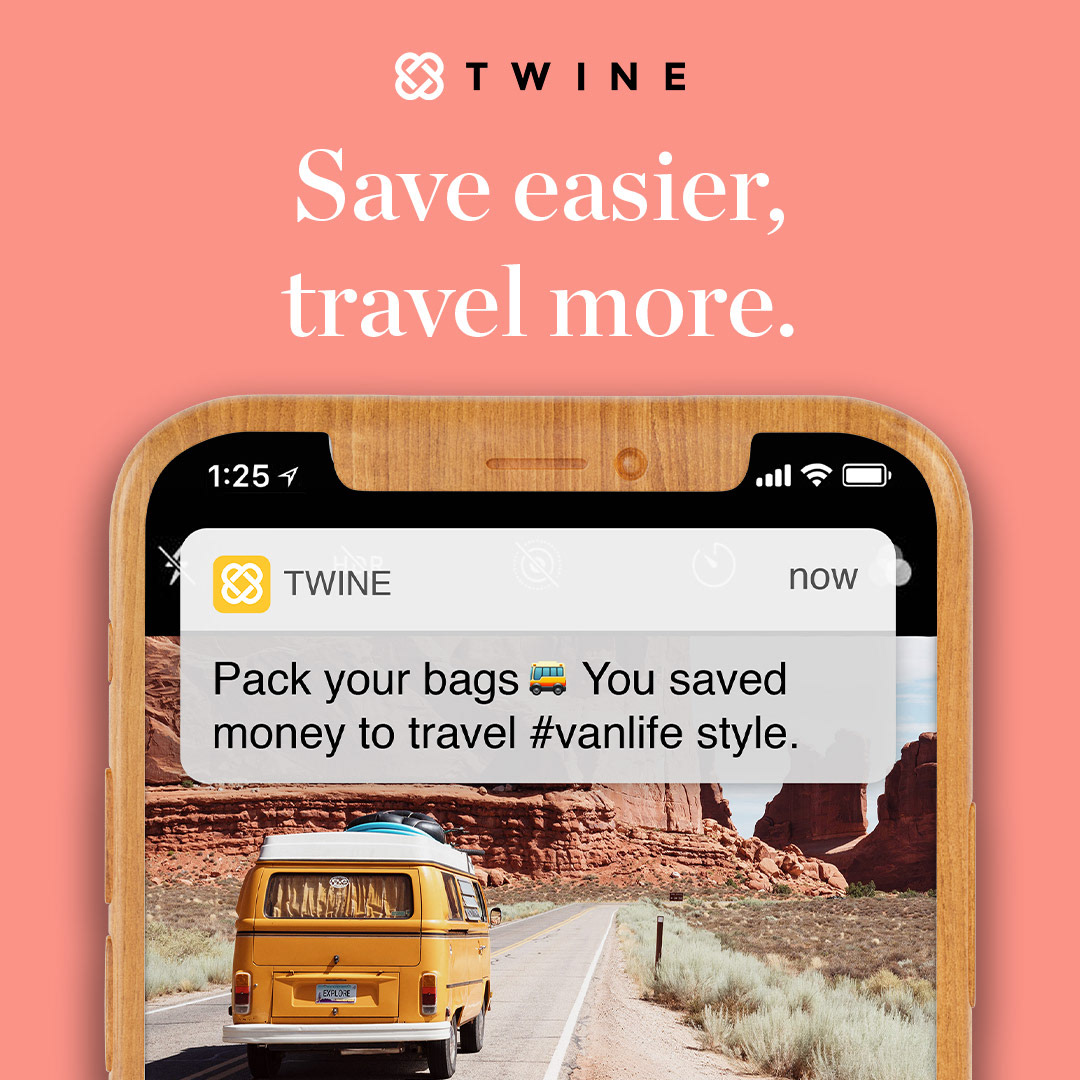
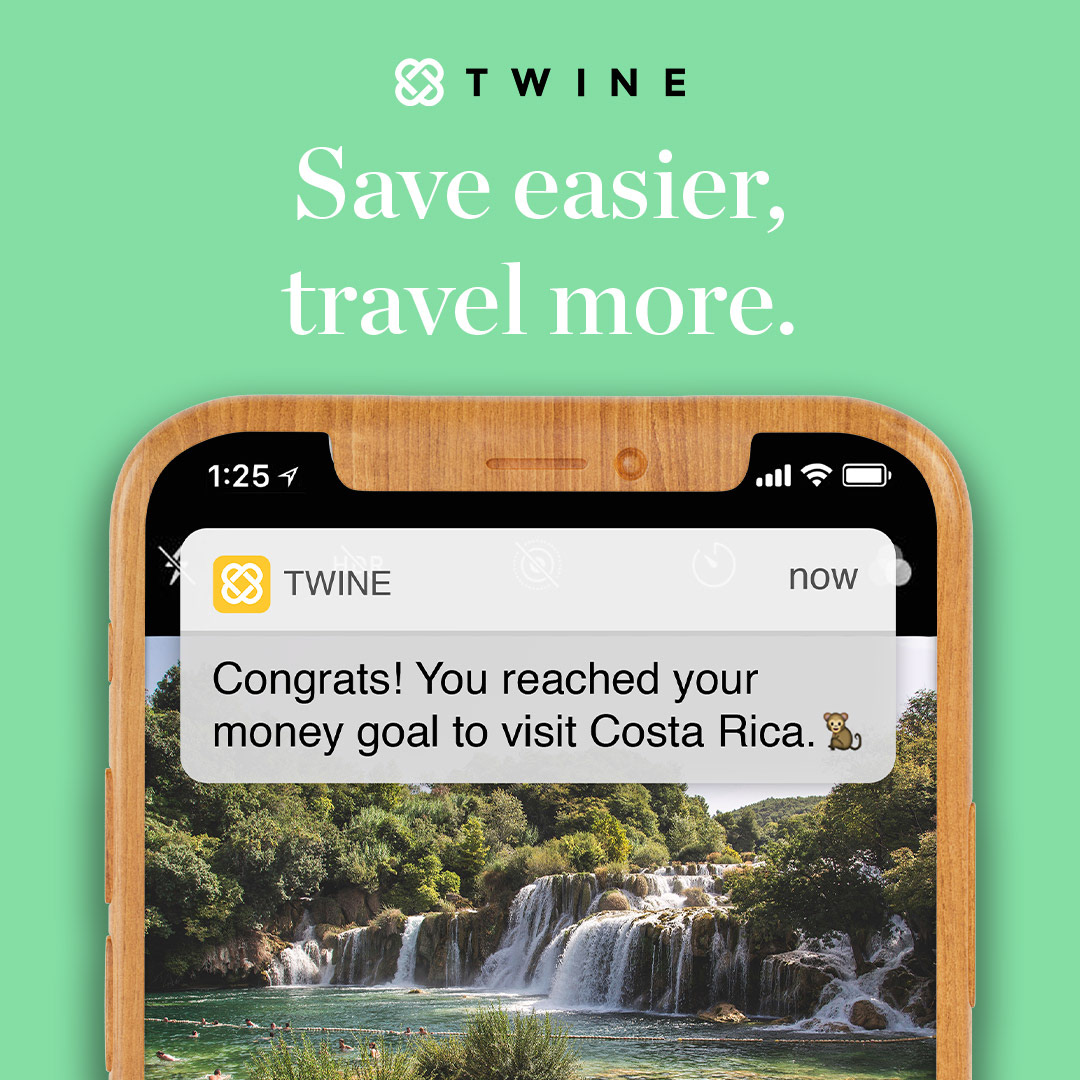
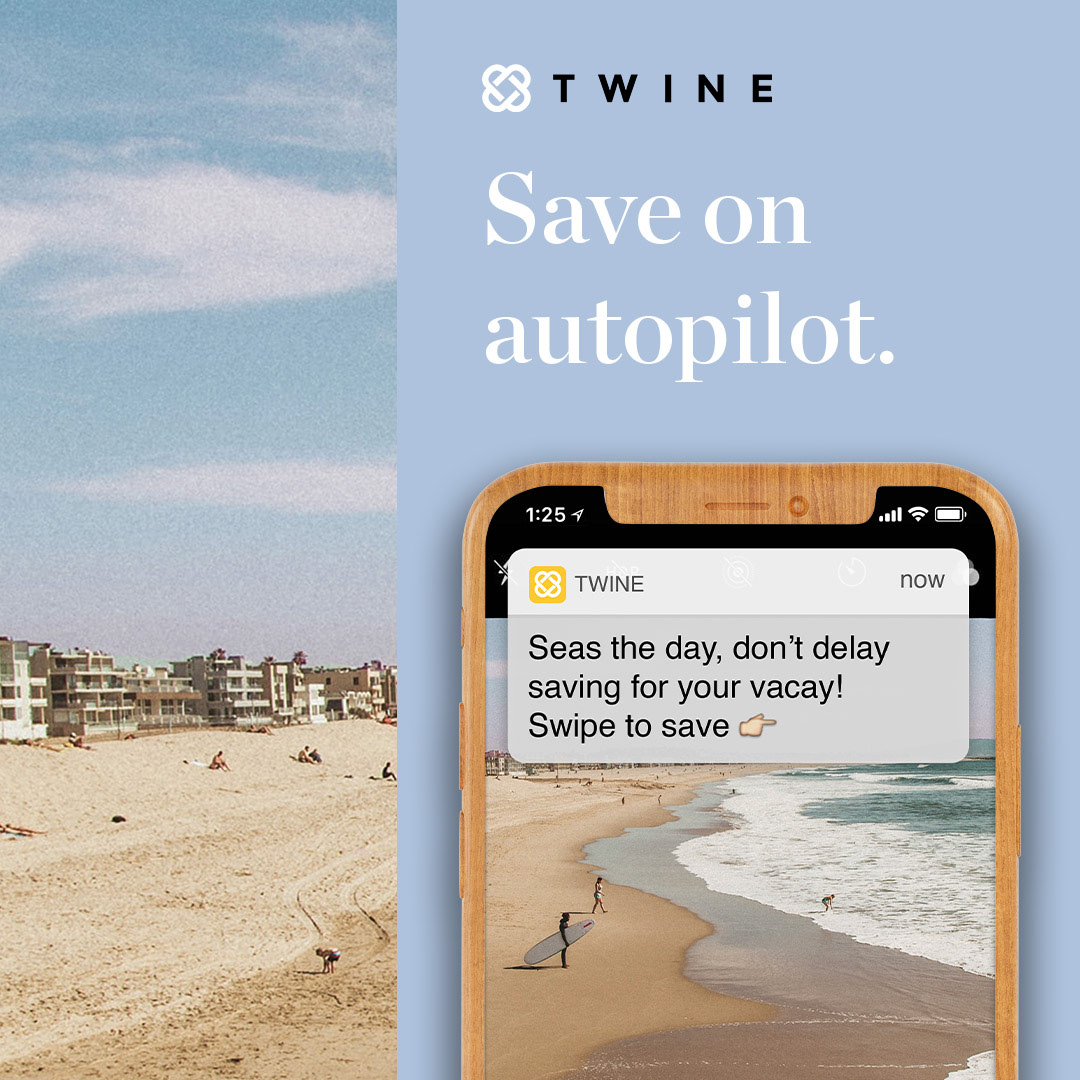
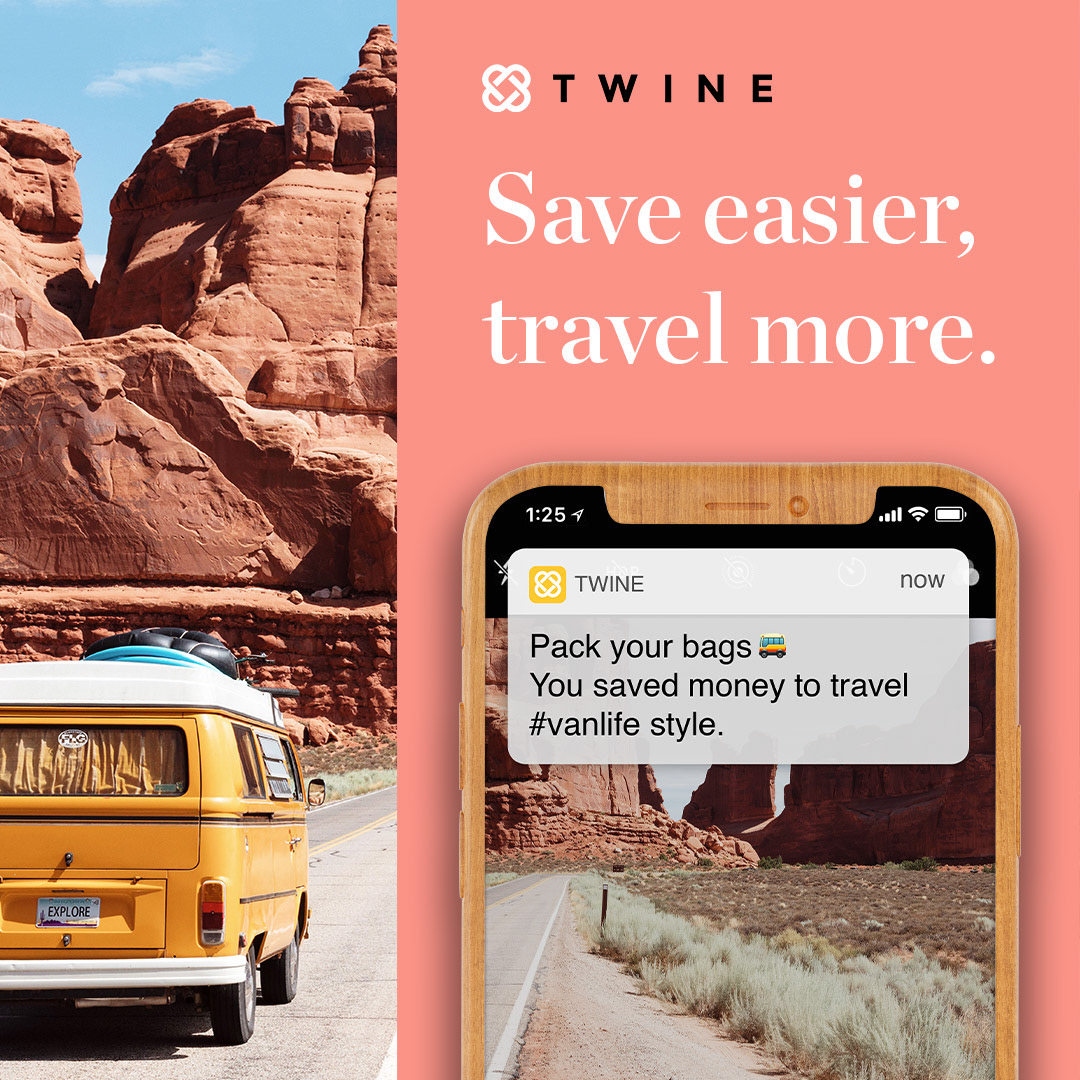
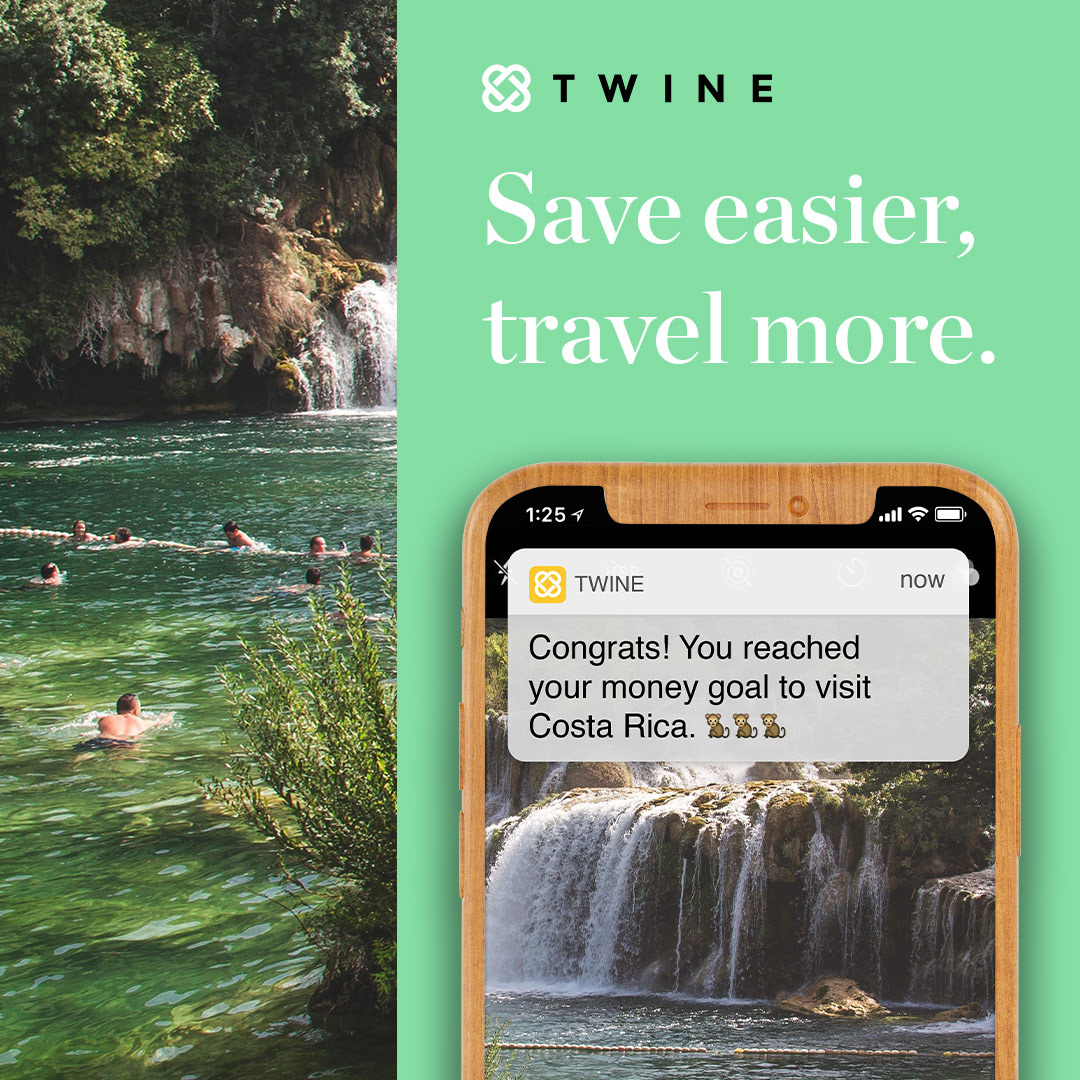
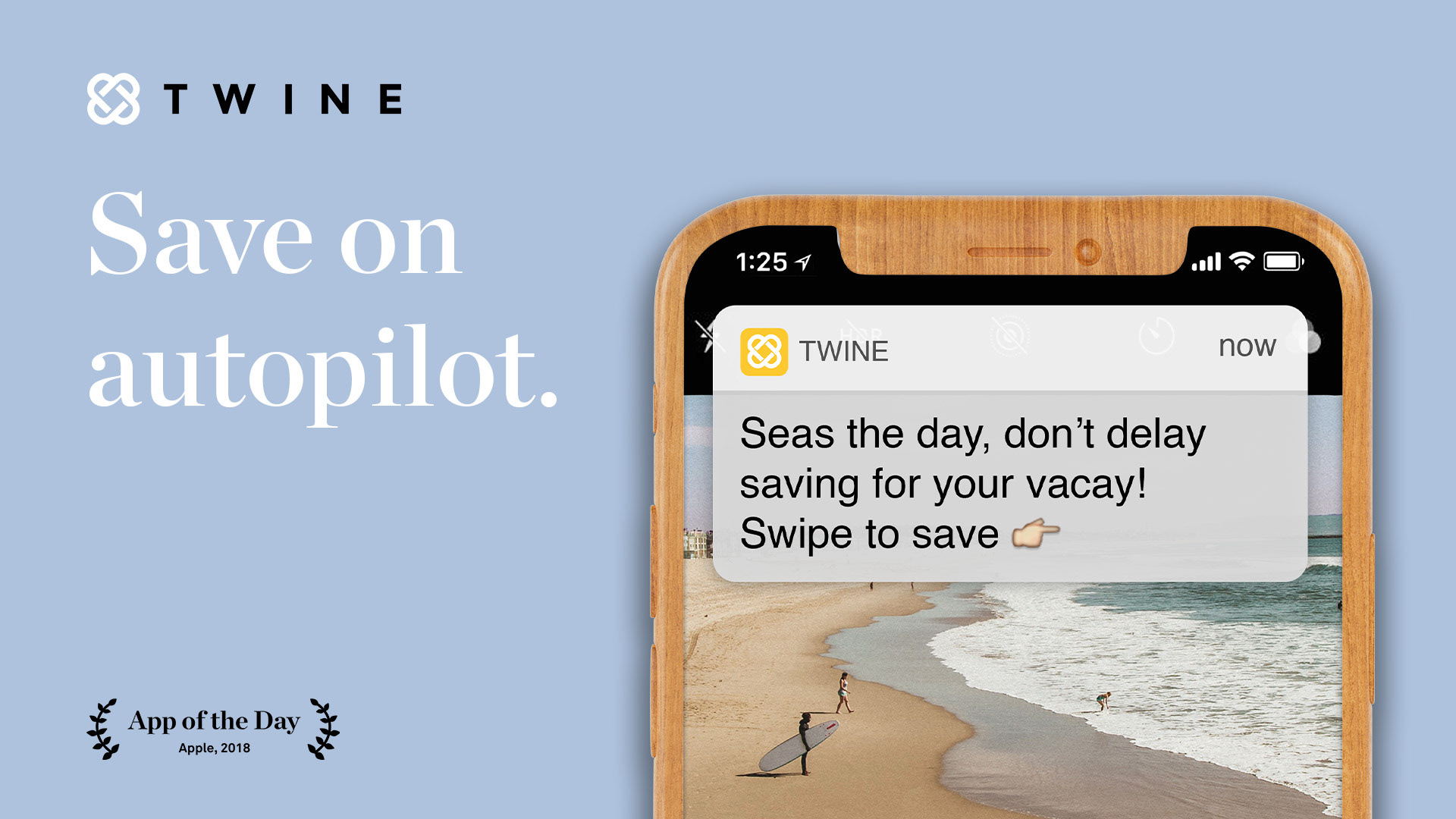
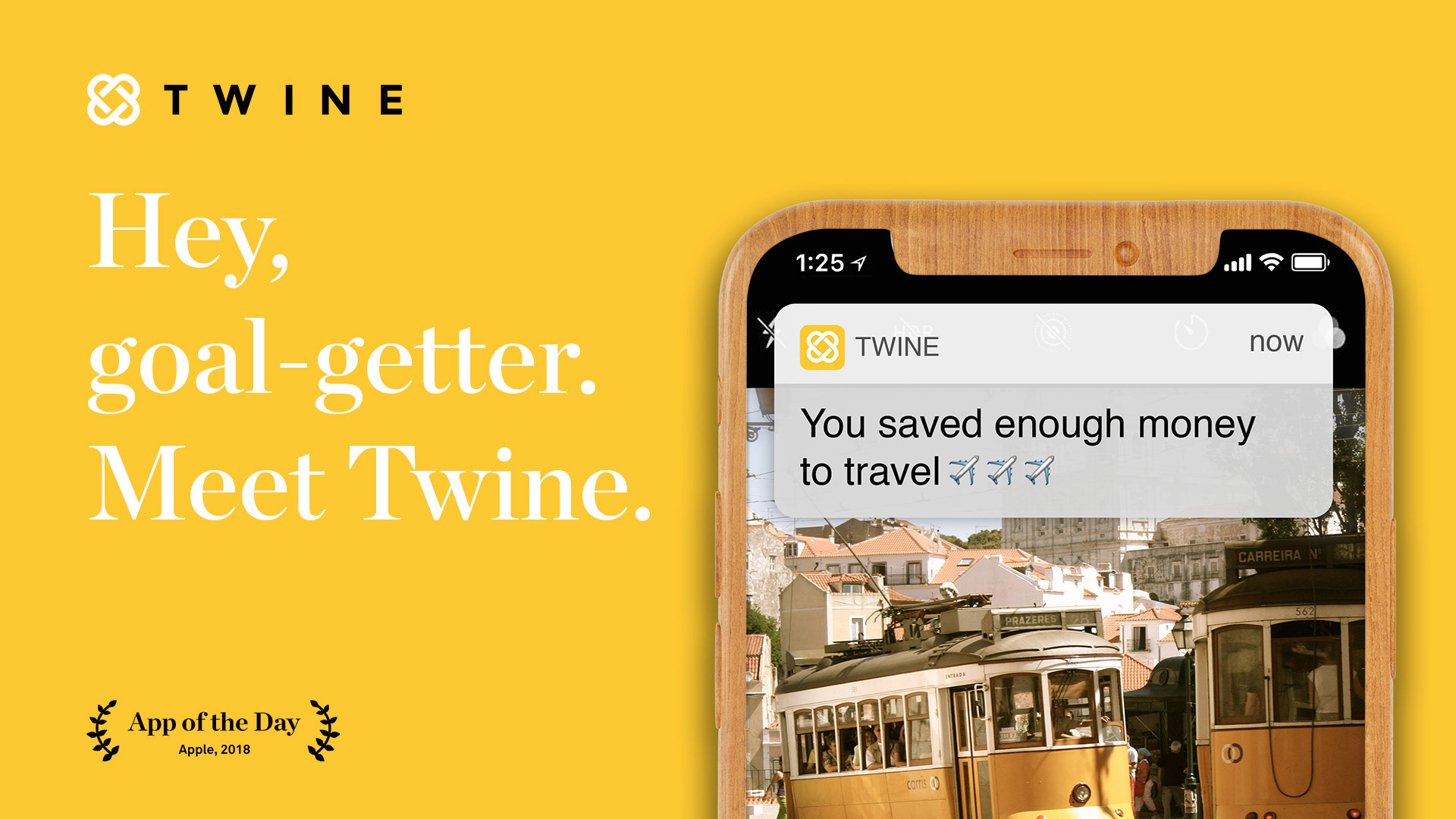
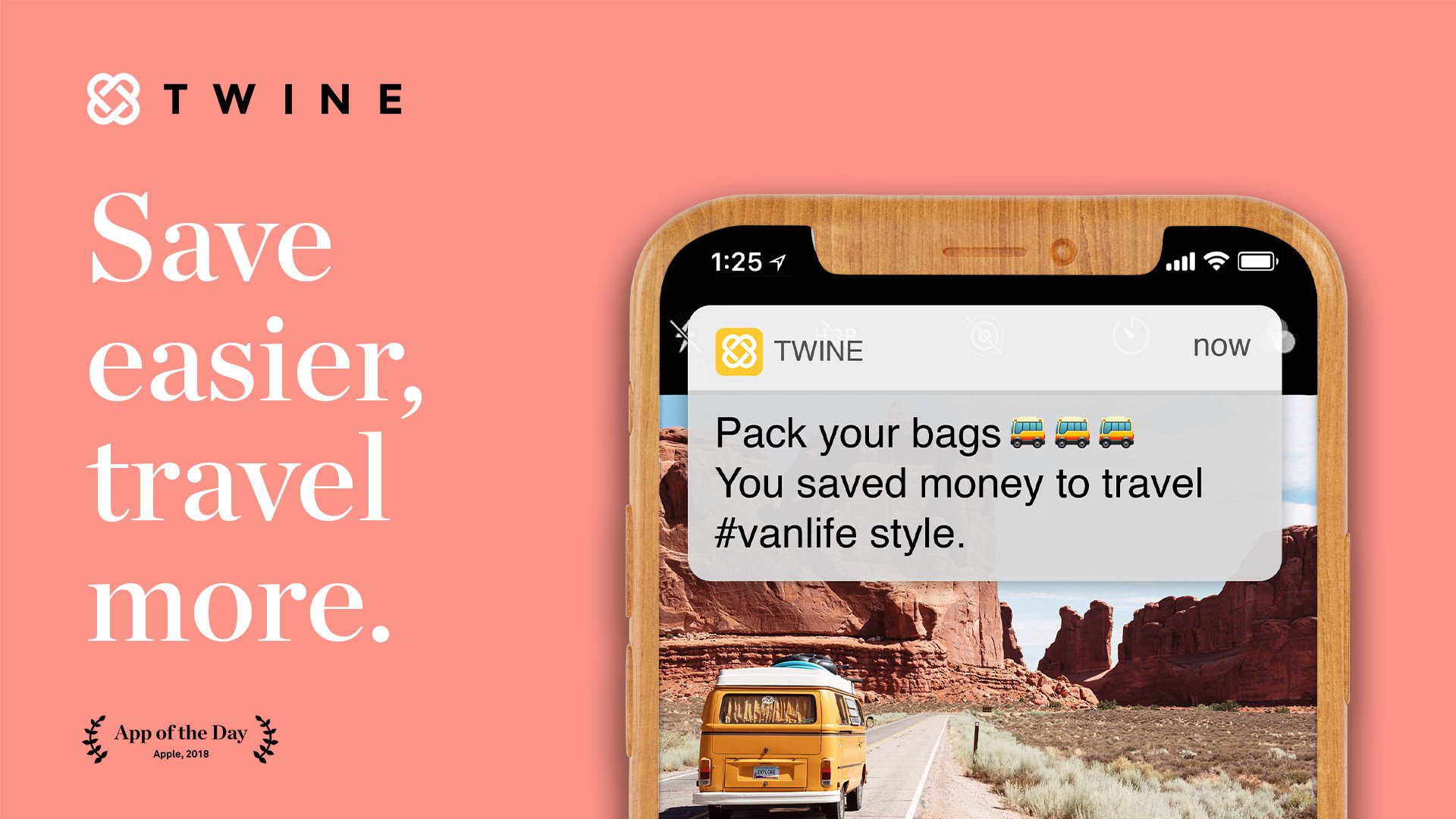
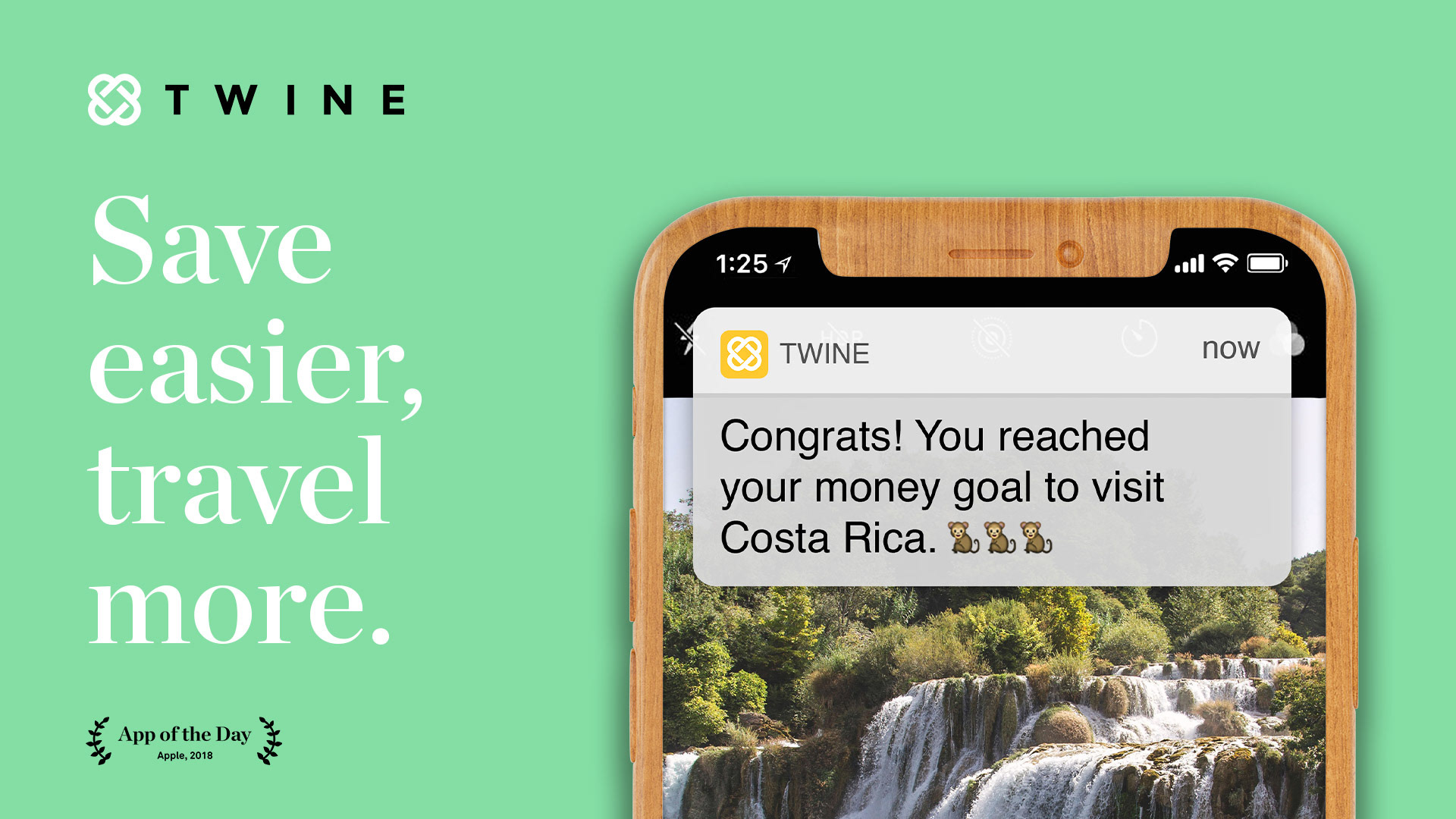
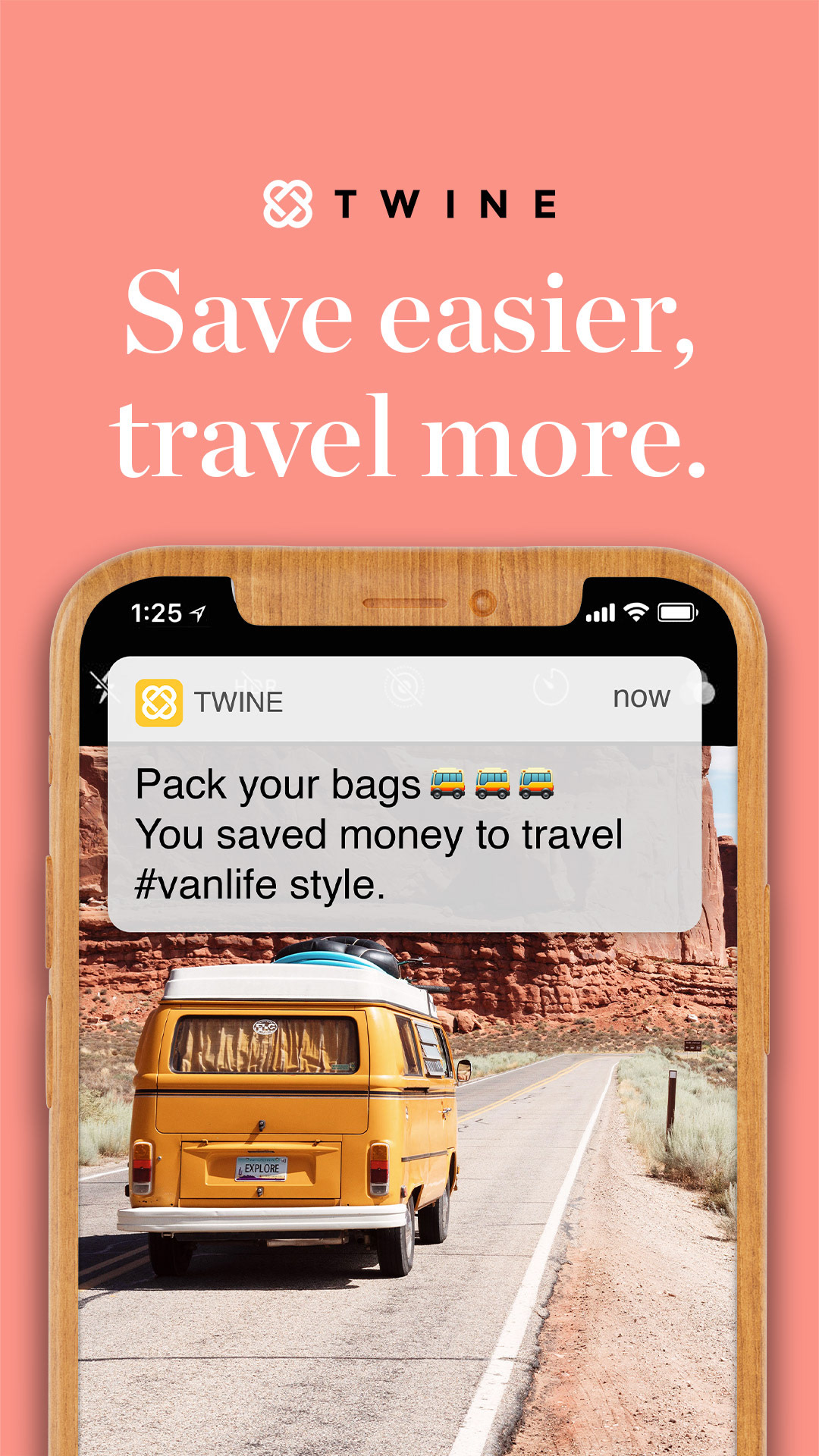
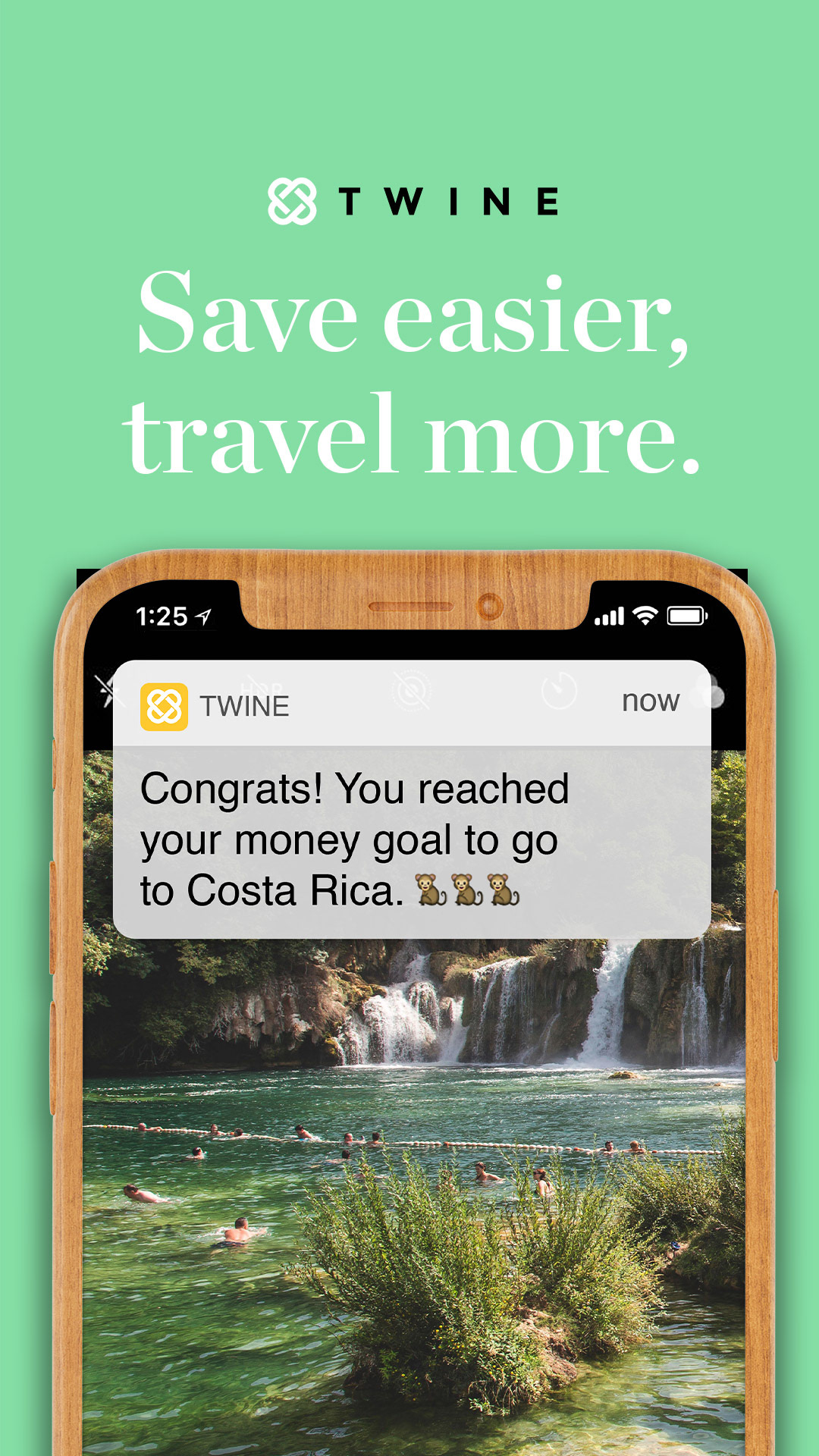
The following campaign was designed to explore audience reception to "native" ads, meaning advertisements that mimic the environment in which they are shown or the device itself. We pitted this native style against a classic billboard-esque ad format.
The focus was on vacation goals, with the variations breaking off into specific types of destinations. Our hypothesis was that we would see the highest performance from the native-style ads, and the theory proved to be true. Though, the other ads were close runner-ups, the native ads showed higher conversion rates and lower CBACs (cost per brokerage accounts completed).
The native ads mimicked the reception of a push notification from Twine, while taking a photo in a desirable vacation spot. The destinations included generic coastal, desert (#vanlife), forest, and city themes. Of the native ads, the forest theme (green) had the highest performance.
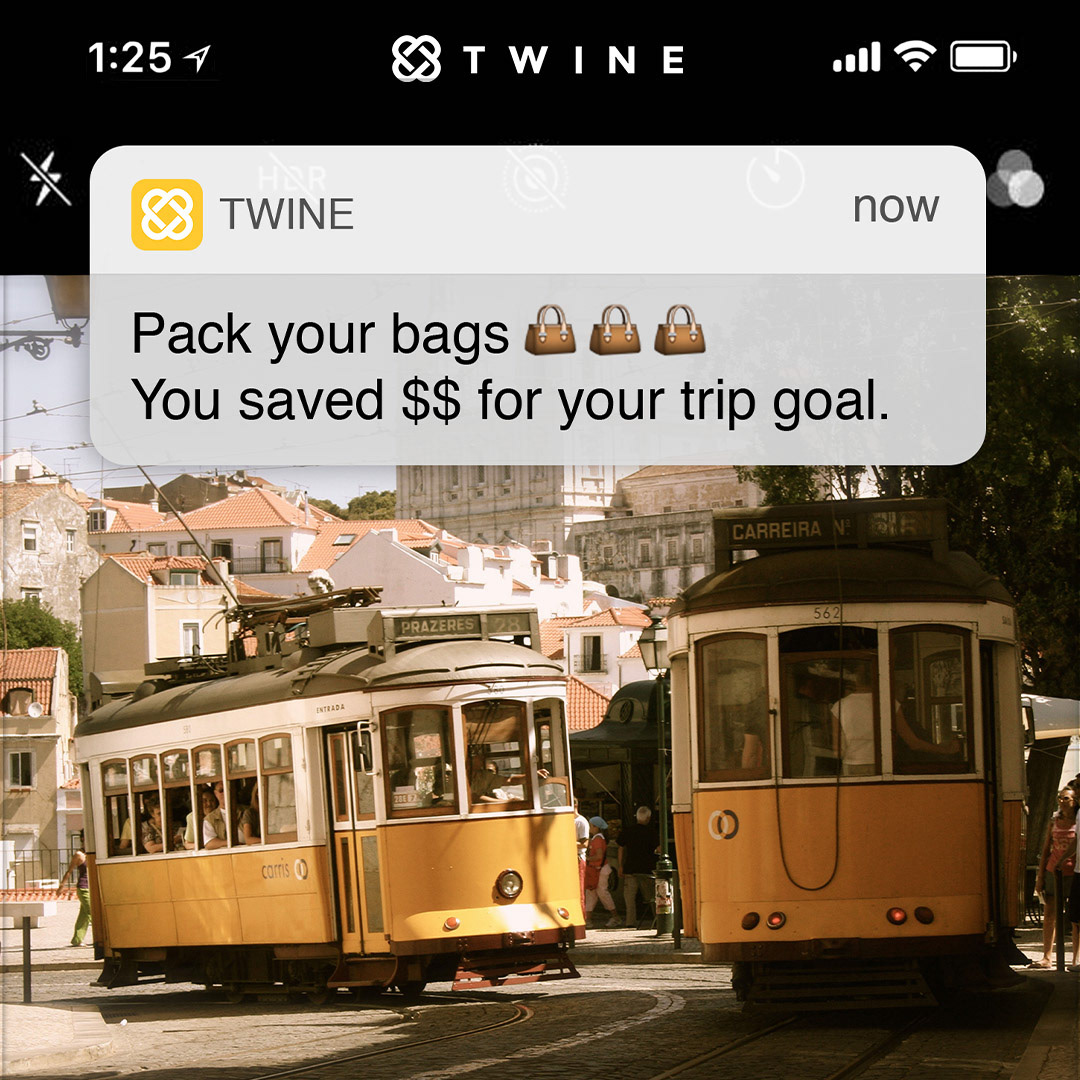
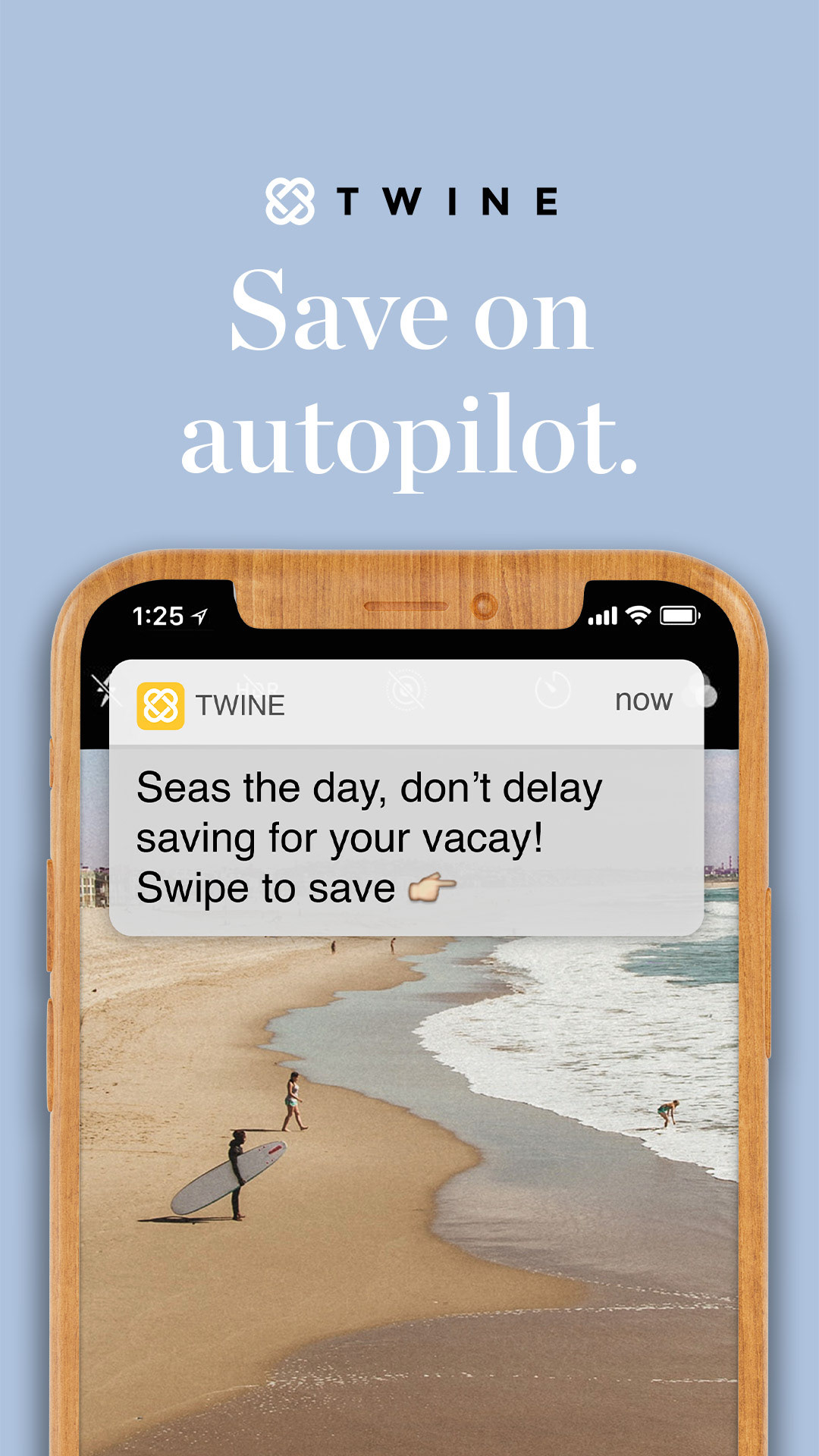
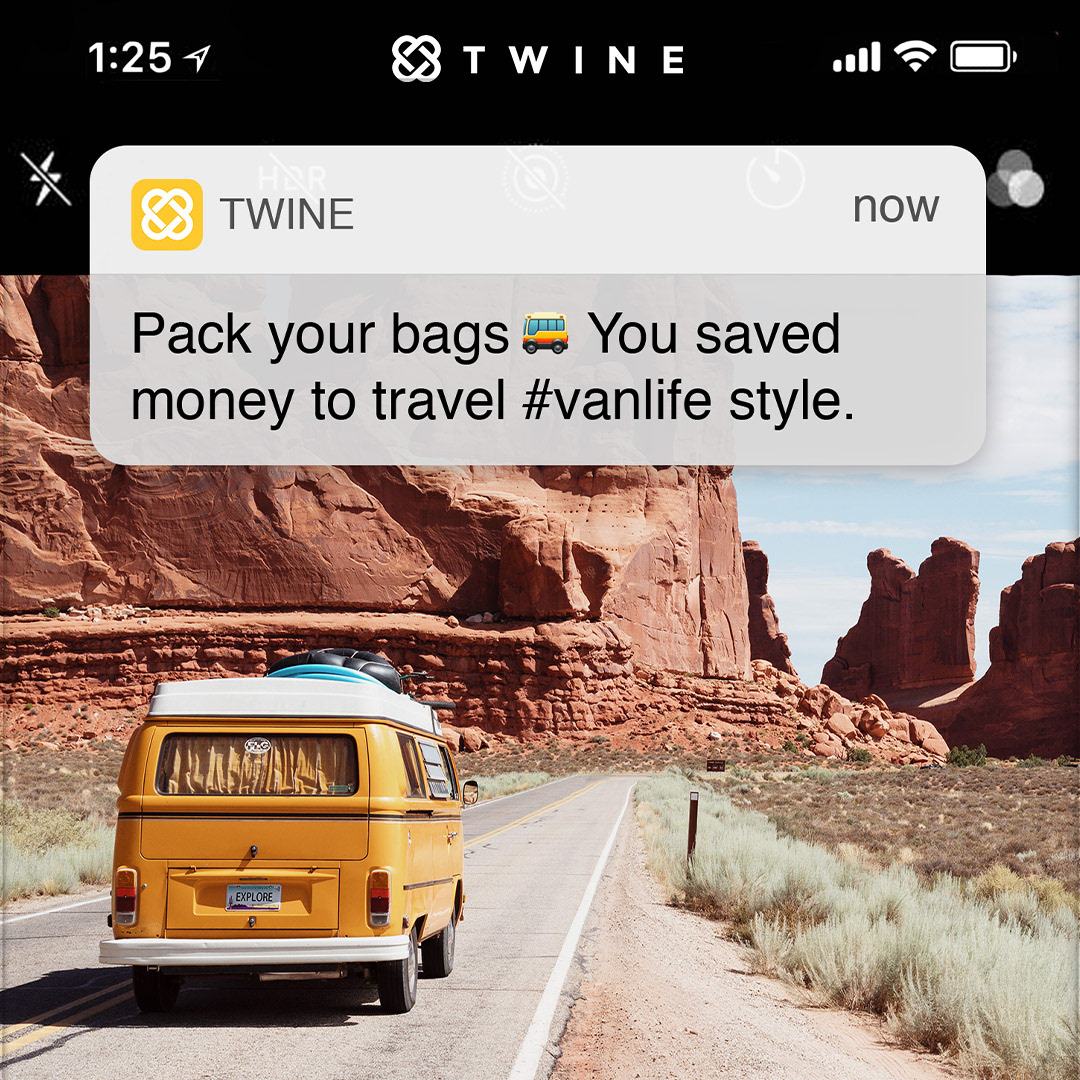
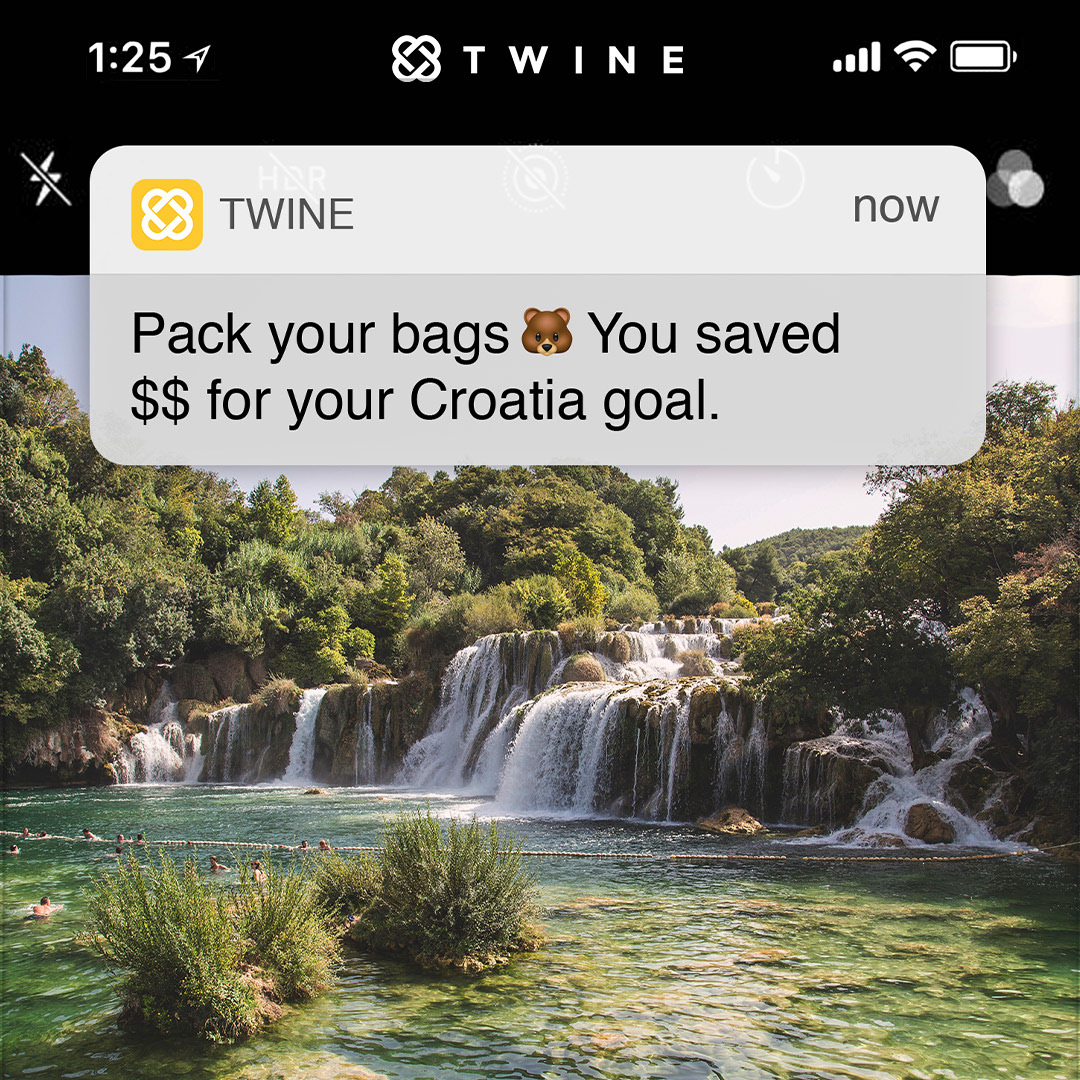
Below are the alternative variations we used in the tests.




















This ad test looked at value props vs goals, and how voice affects performance. I created two variation of each direction, one with more straightforward copy and one with a hint of humor.
Between the four ads, we saw the highest performance from the value props. Between the value props, the straightforward copy outperformed the humorous variation.
App Store Optimization
Twine's storefront had been put on the back-burner before I joined the team. Once we had the bandwidth, I began to explore possible directions that we could take the storefront, and breaking those down into testable variations. Below are a few of my favorite variations from the batch.
These were born out of a document that I researched and put together on ASO best practices and in-depth competitor analysis. If you are interested in parsing through my findings, the document can be found here.
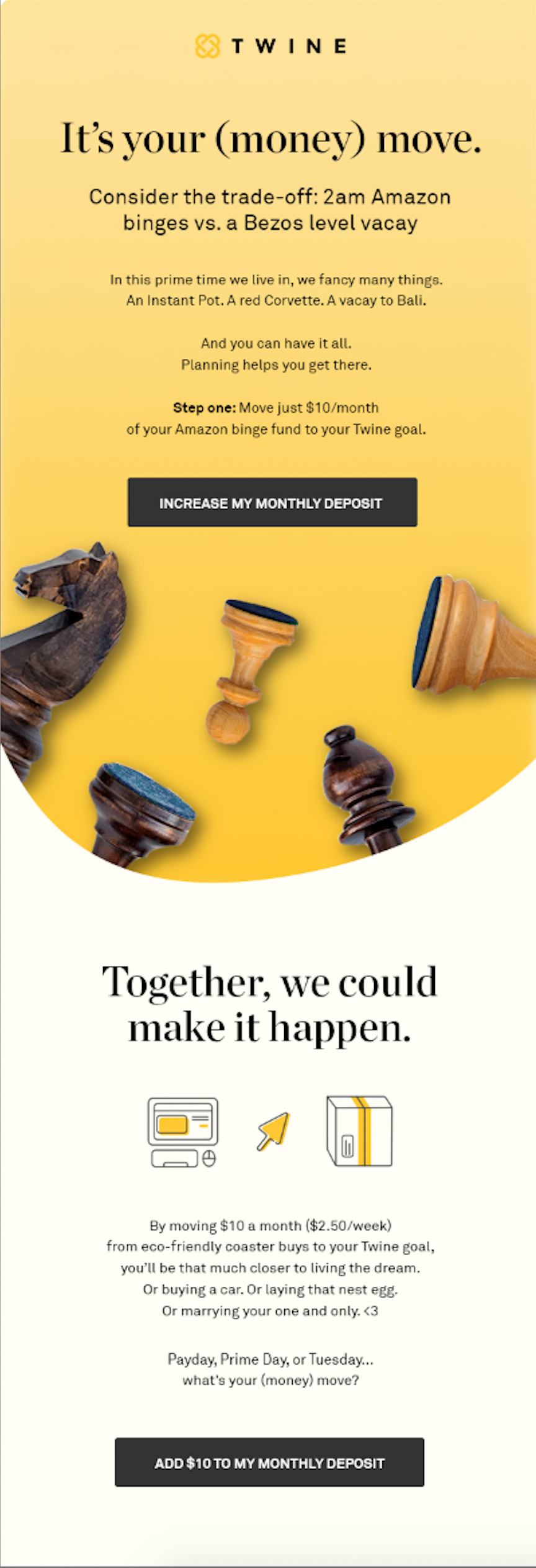
Email
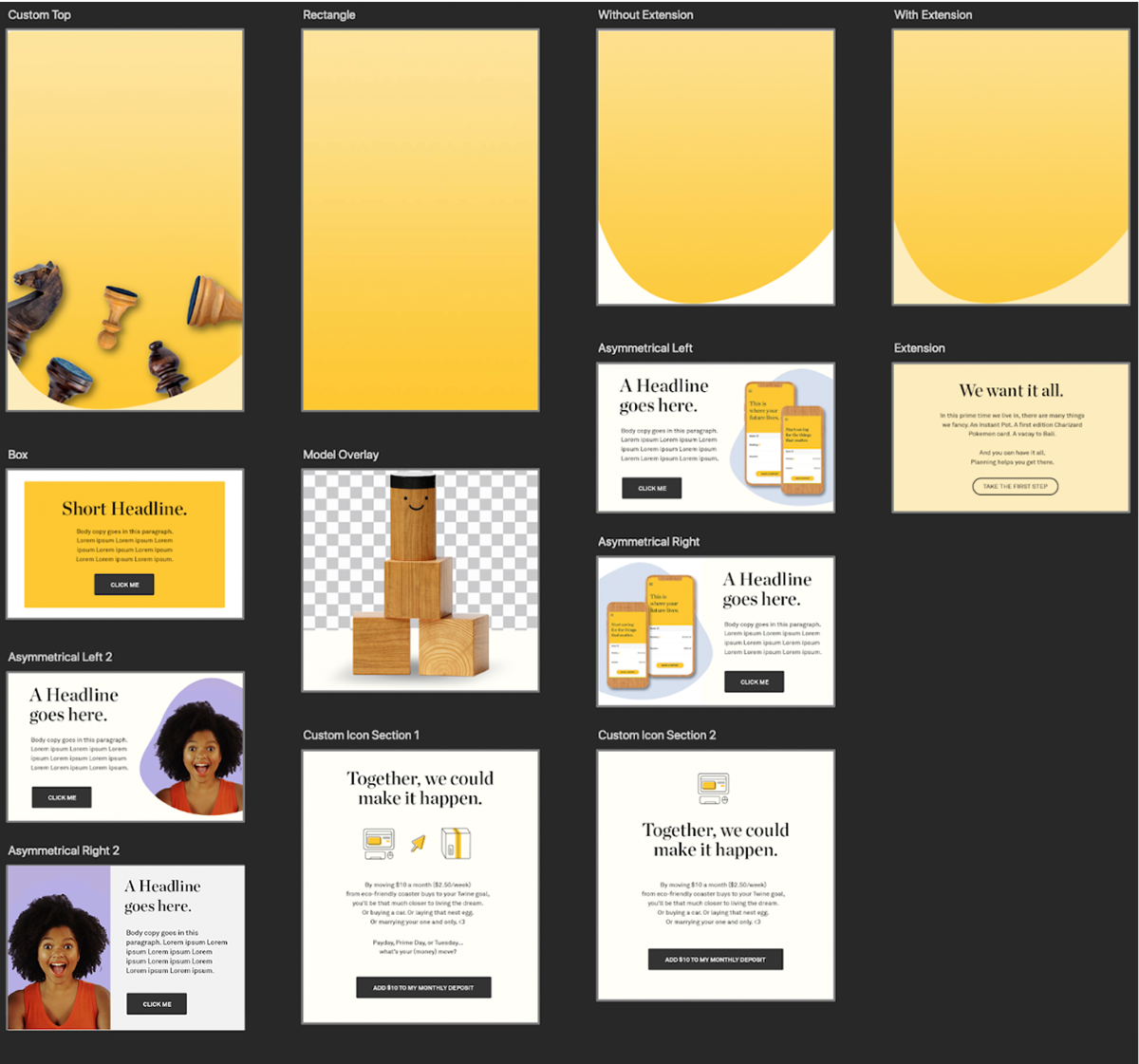
One aspect of my work with Twine was assisting our Head of Lifecycle with email design and creation. Our ultimate goal was to modularize the process, so that third-parties could easily code and formulate emails, without needing design experience. In order to do this, I broke down our emails into the most commonly used email units, and created a handful of new units for different scenarios, each in every Twine color.
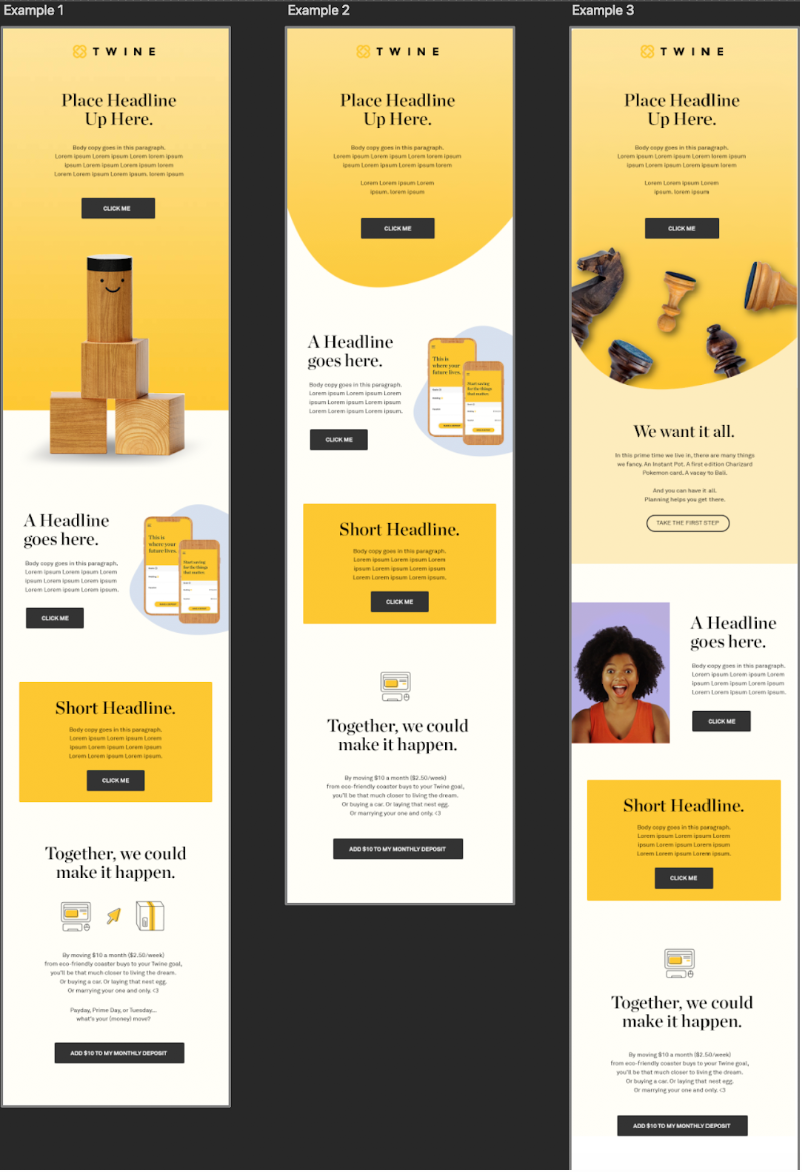
Below are the most basic units, along with examples of fully stitched emails. I documented all of this, with the details of each unit, links to their locations in our shared folders, and the necessary specifications for coding them. A copy of this document can be found here.



Lifestyle Photography
Up until this point, Twine's brand guidelines only extended to cover illustrations and the 3D object family called The Pegsons. The only touchpoint in which photography made an appearance was the Twine blog. We wanted to branch out and include photography in more places, like email and marketing. This meant finding a way to seam together all of our brand components.
This is a presentation I created to demonstrate how this could be done. It touches on a general overview of how all of the elements would come together, styling (makeup and clothes), and set design.
Social Media
This is the header that I created for Twine's LinkedIn page, and the cover for this section of my site.
Social media is housed in the Boston office, Twine's HQ, but this project was outsourced to me.
I also designed the covers for two tutorial blog posts on setting up a Twine account.