
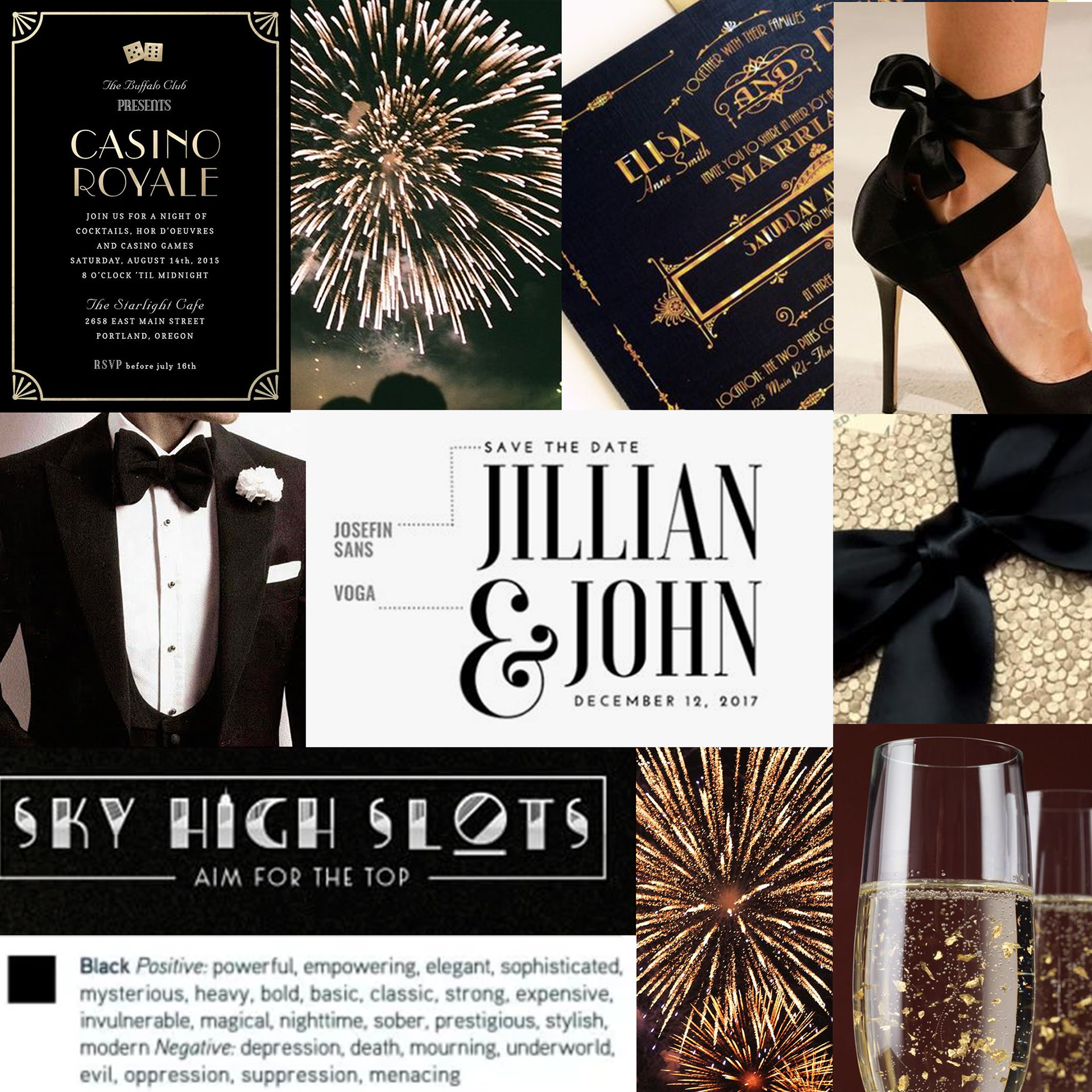
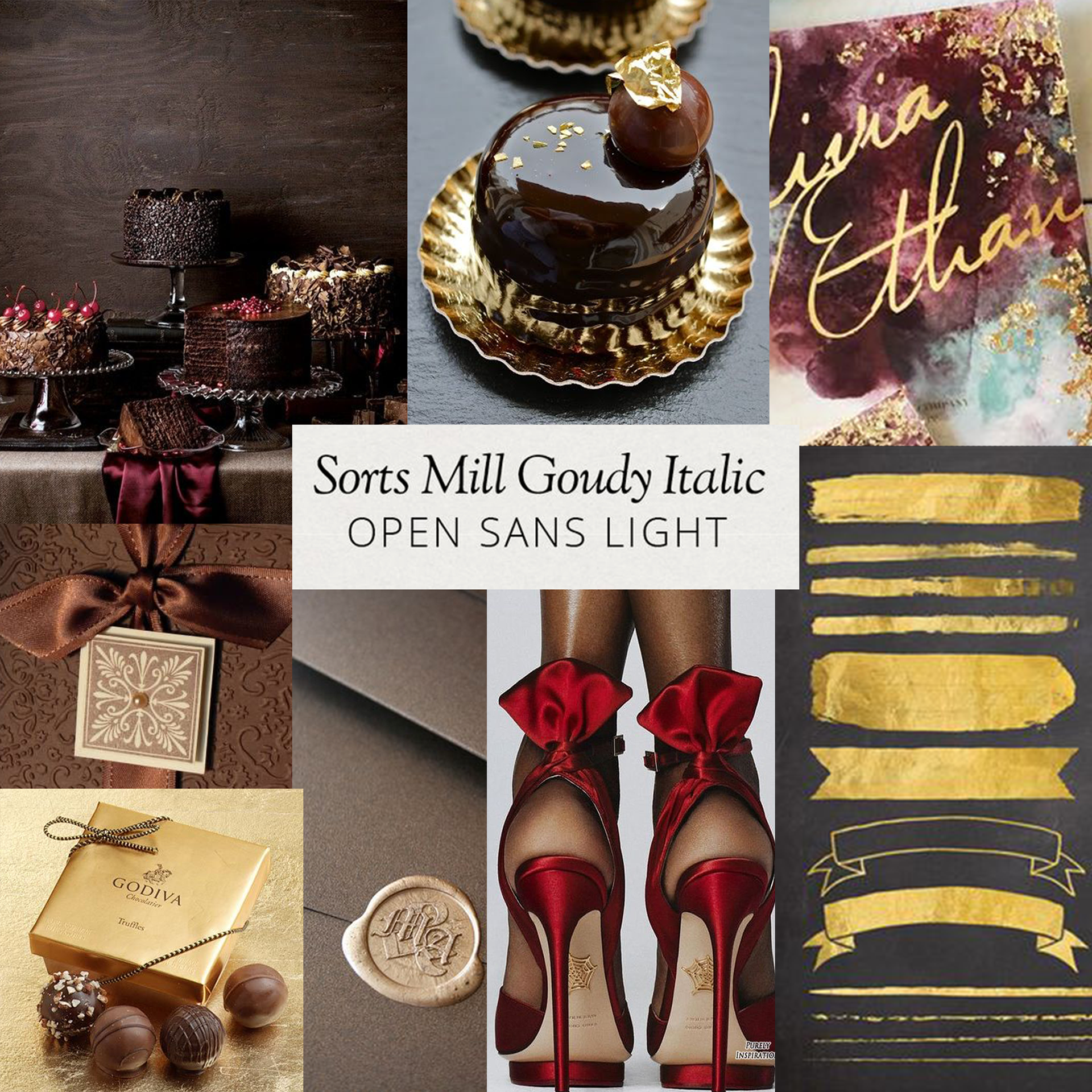
Black Tie

Decadent

Elegant

Regal
Universal VIP Style Guide (Updated in 2019 by Antonia Tribuzi)
Email Template



Final Logo on Mockup

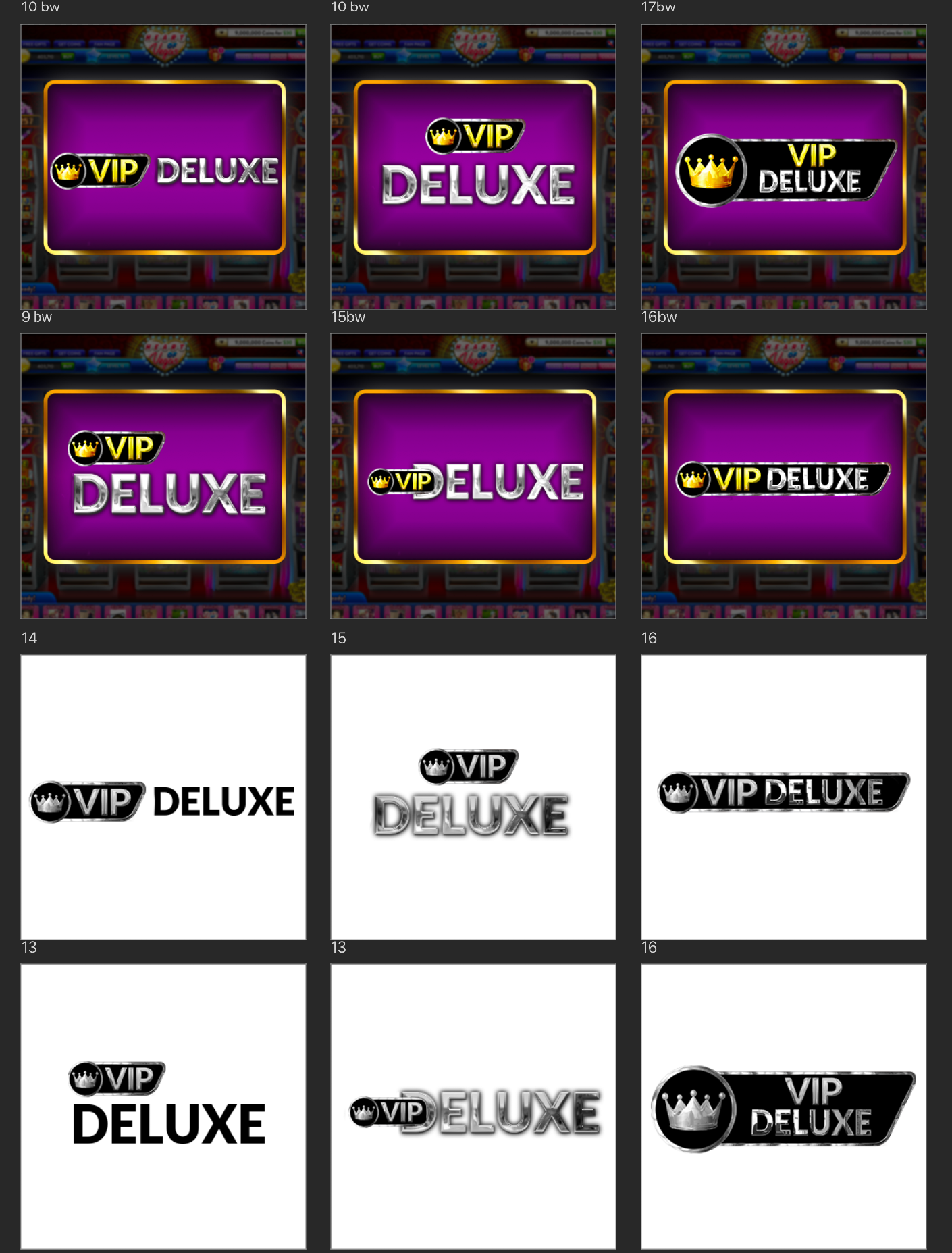
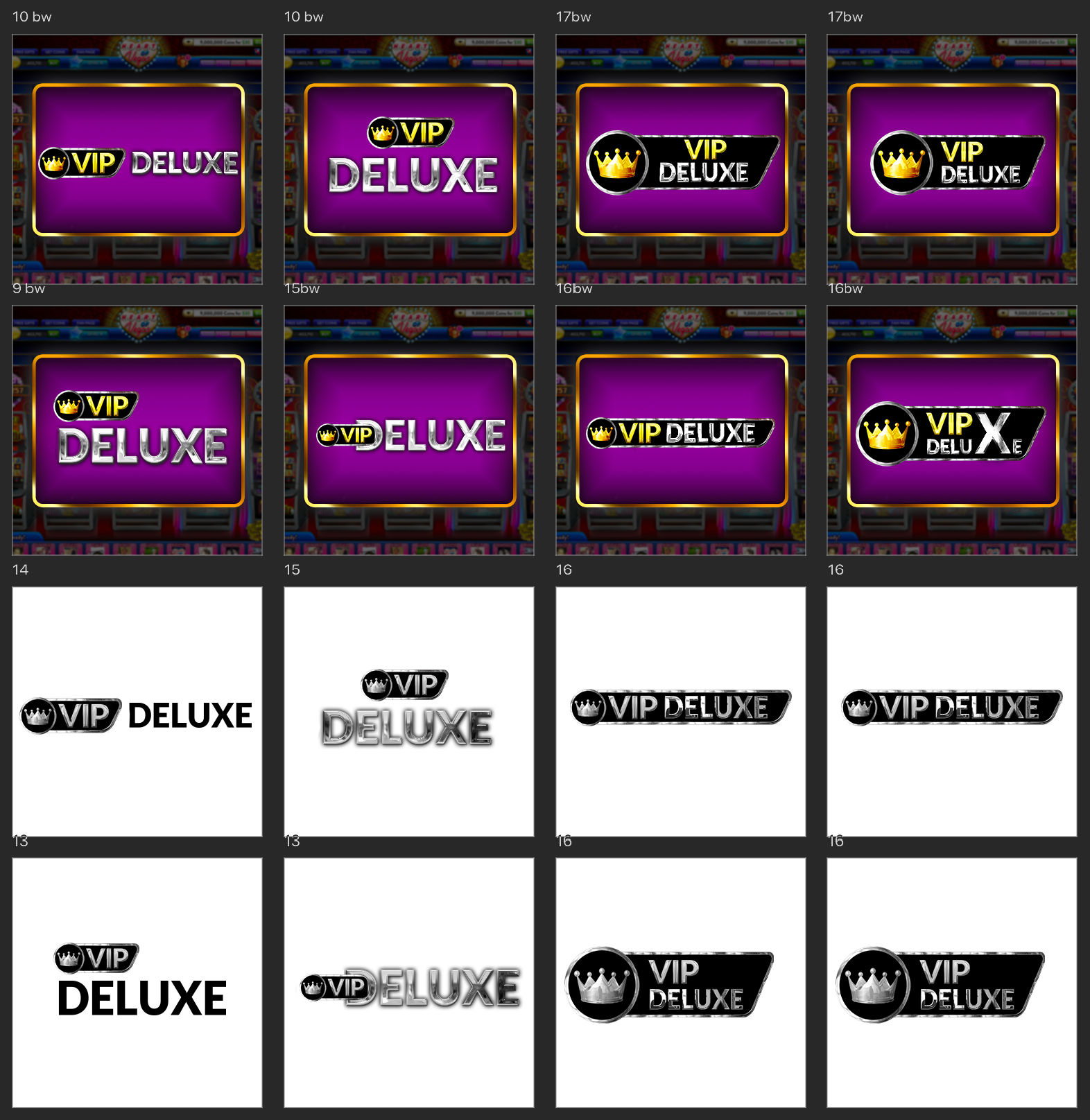
Original

Rebranded

Heart of Vegas

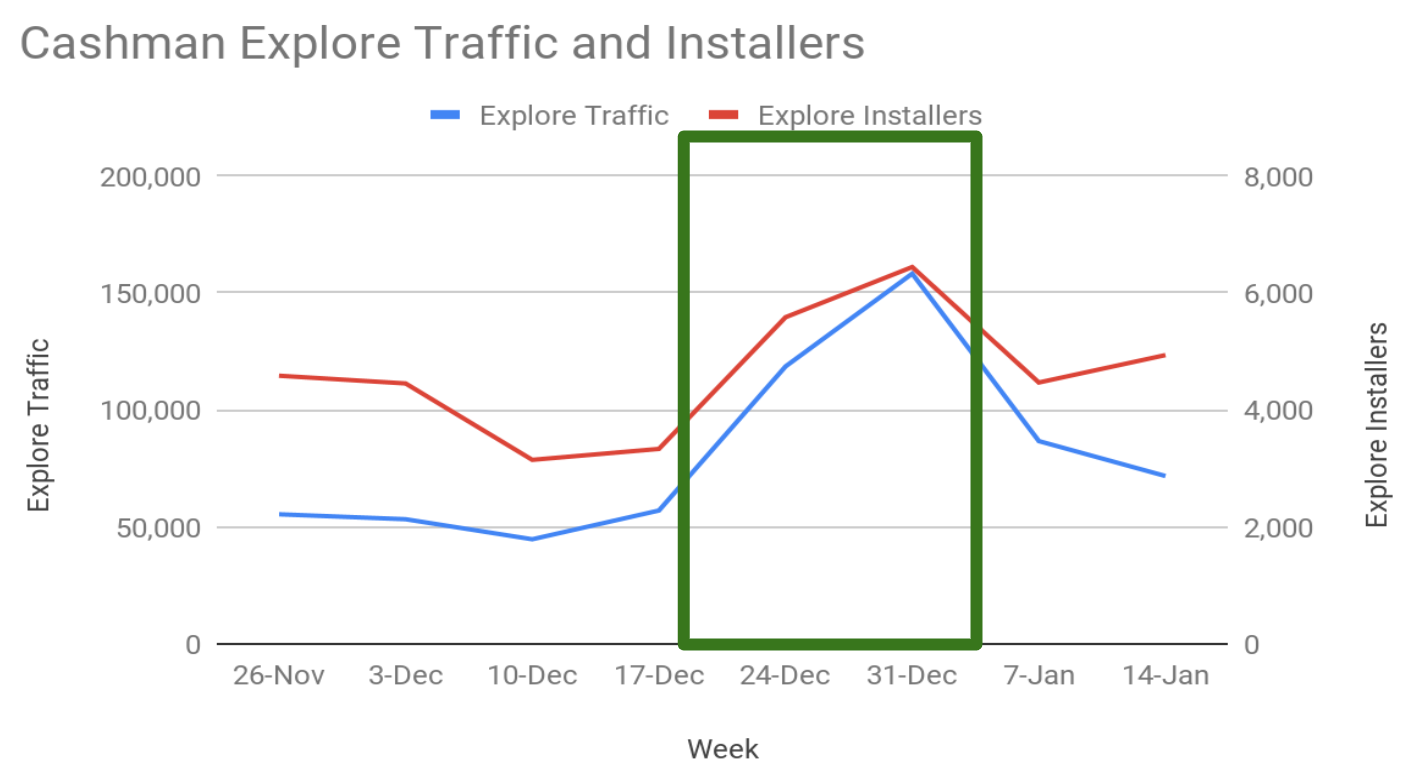
Cashman Casino

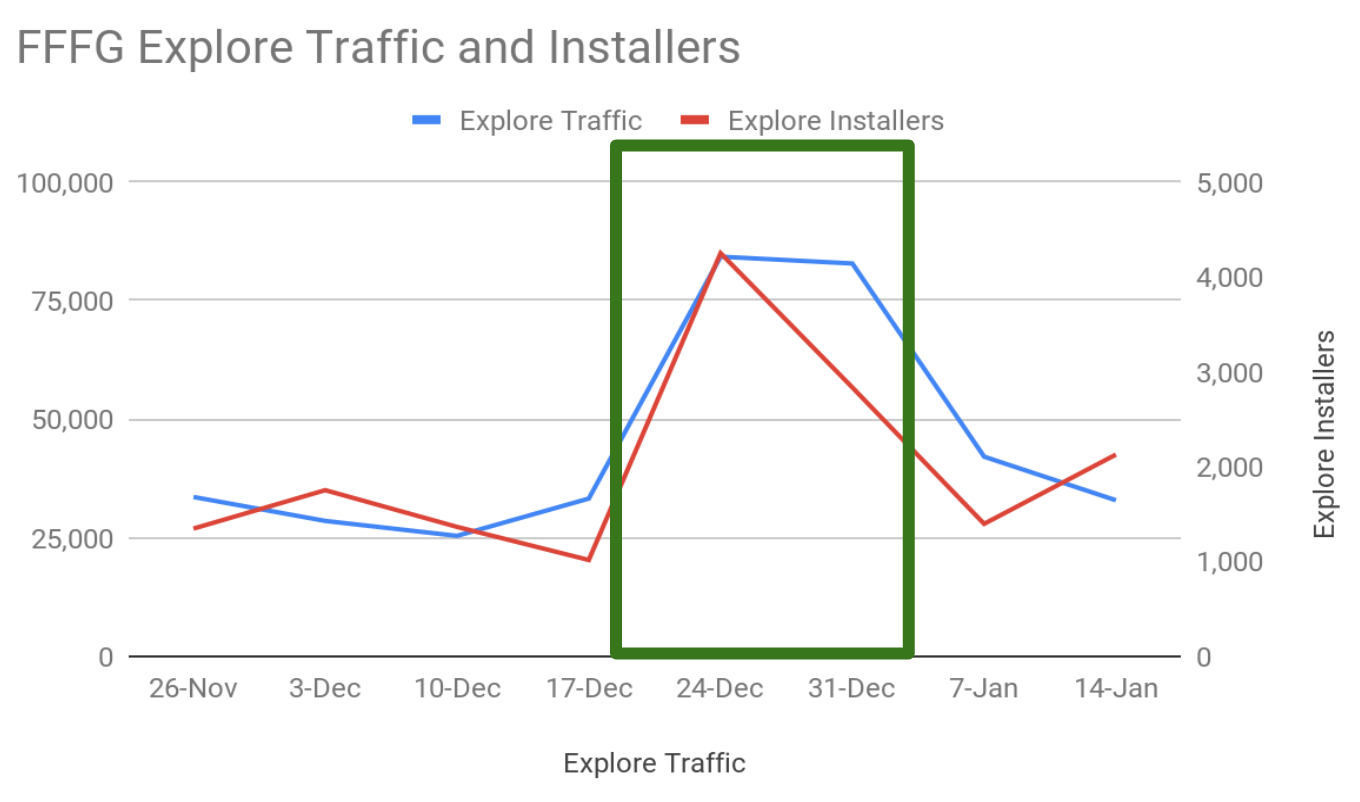
FAFAFA Gold




















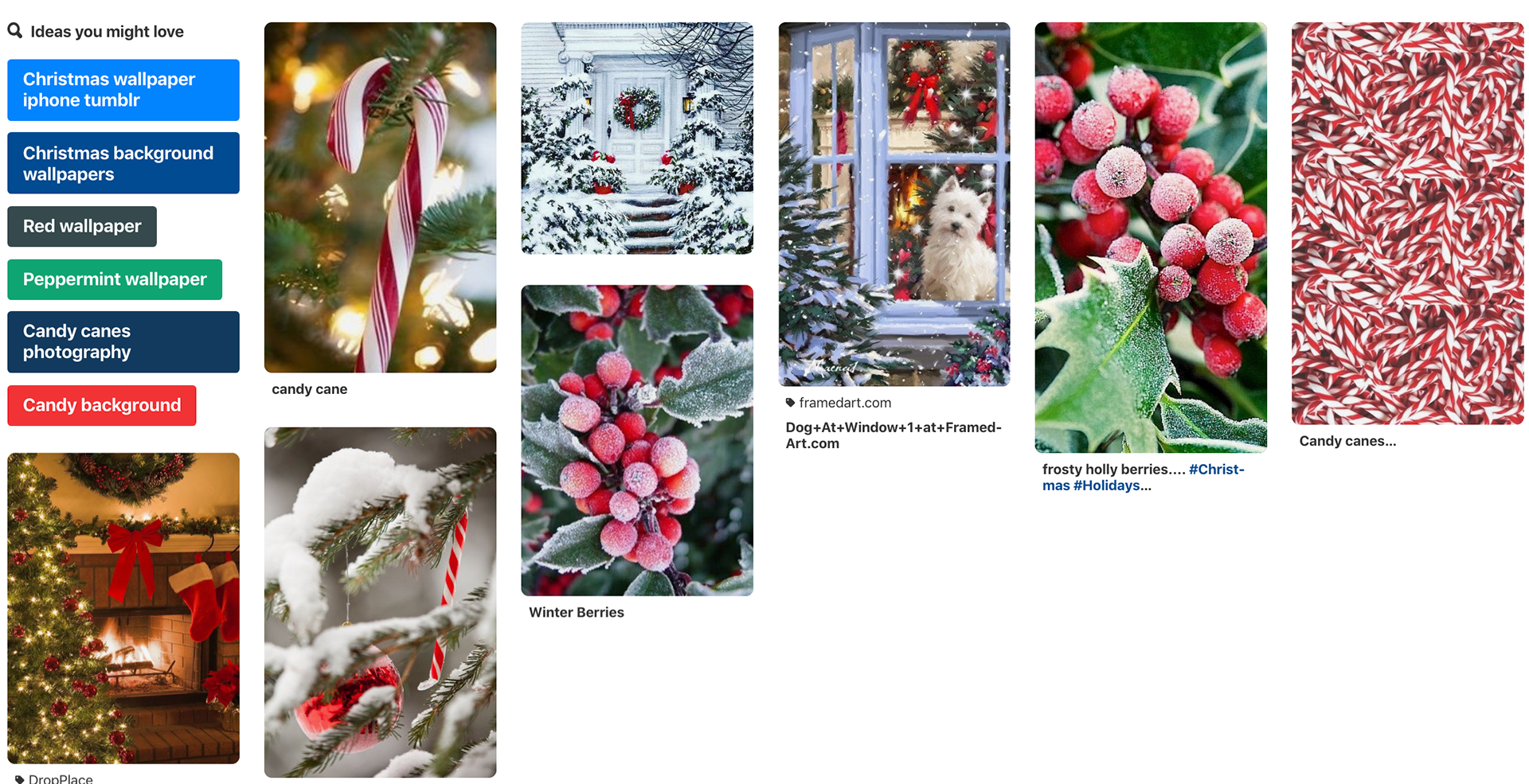
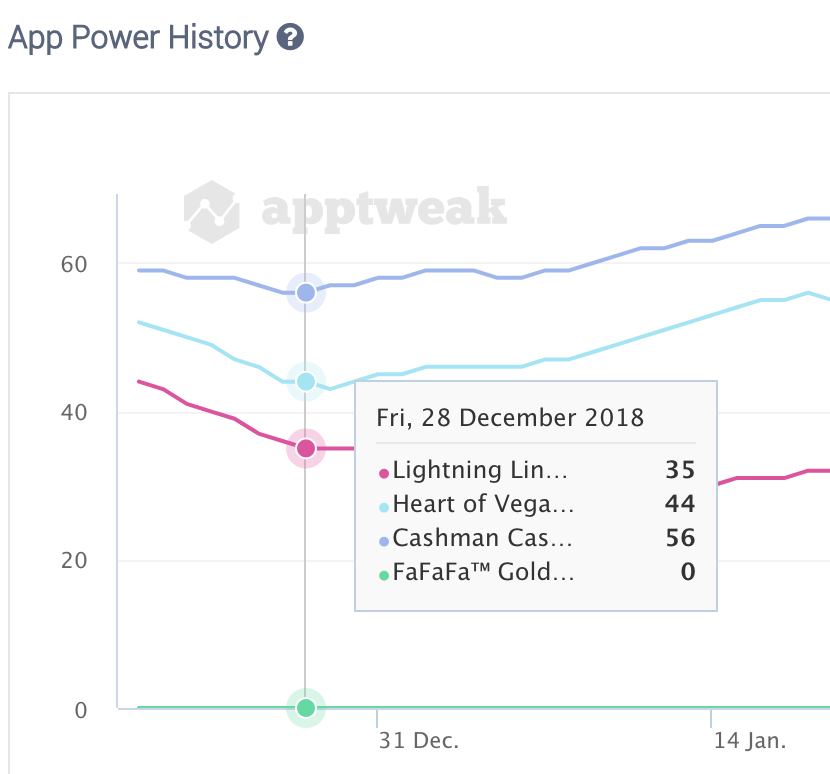
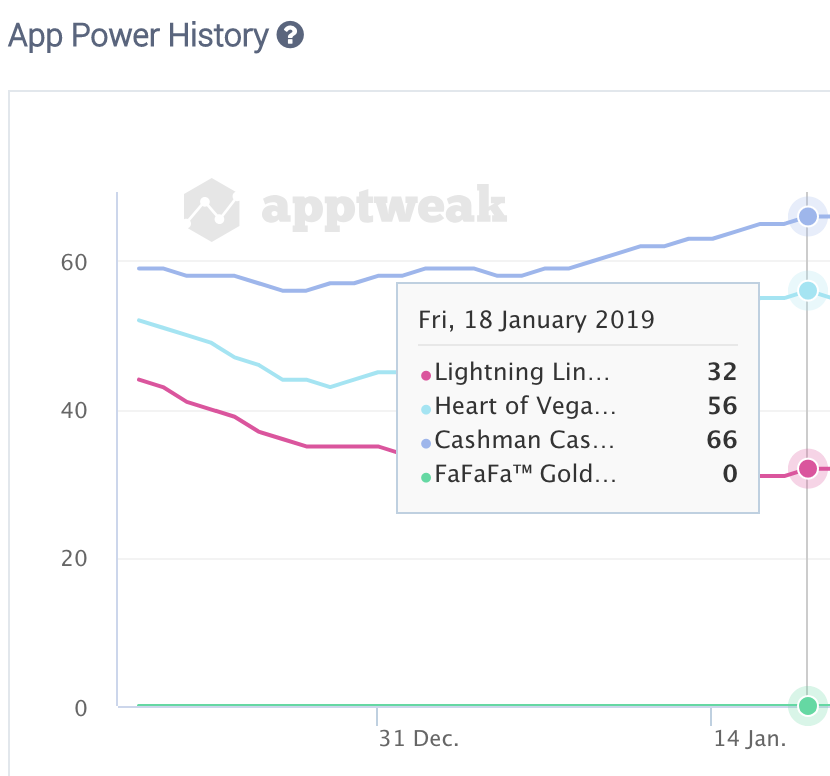
Holiday Feature





Promotional Video for Heart of Vegas' New Feature Leagues
Jumbotron-Inspired Video for the Launch of Lightning Link Casino
Experimental Text-Heavy Video
Theatrical Video Showcasing an In-App Game's Special Features
V1 of an Instagram Story Ad
V2 of an Instagram Story Ad
HTML5 Playable Created with Google Web Designer
HTML5 Playable Created with Google Web Designer
HTML5 Playable Created with Adobe Animate