I spent my time at Tally bouncing between the flagship Tally app and their now-sunset savings app Tally Save. My work for Tally proper included refreshing the blog newsletter, teaming up with product design to tackle the beginnings of a rebrand, assisting with communication designs, optimizing the App Store creatives, and lending a hand with ad creatives.
Blog Newsletter
One of my favorite projects I worked on at Tally was refreshing the blog newsletter. I developed a simple layout that is easy to edit month to month, with a more engaging structure and hints of personality.
Newsletter Before & After
Original
Final
Rebrand
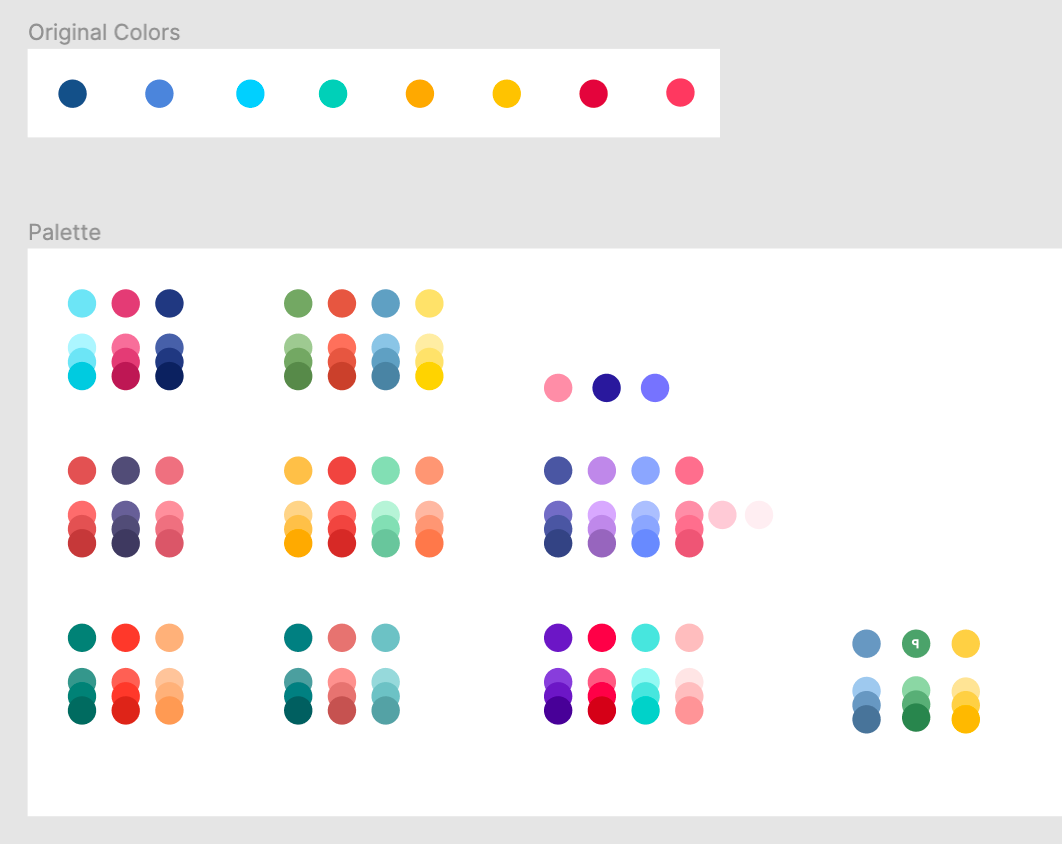
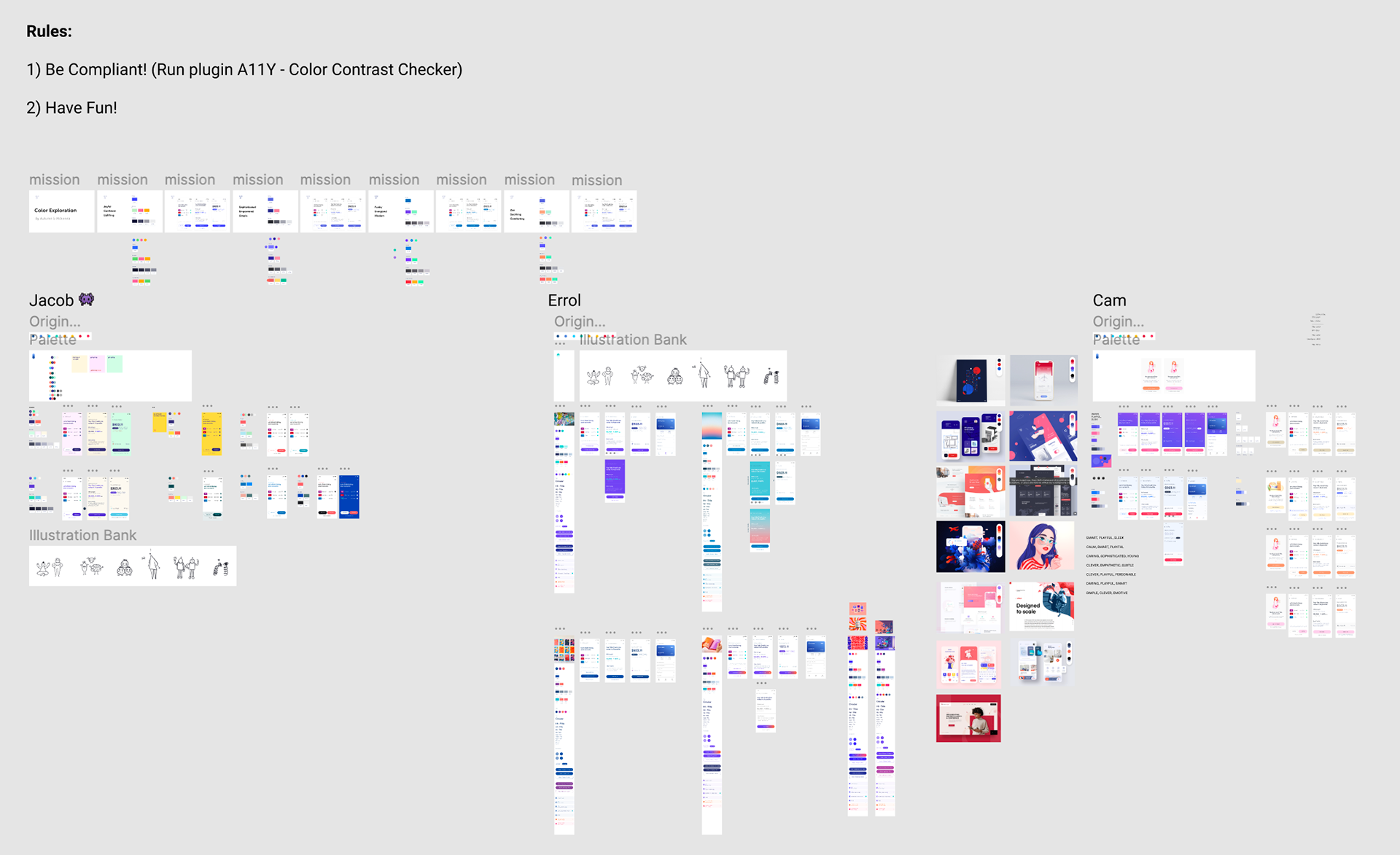
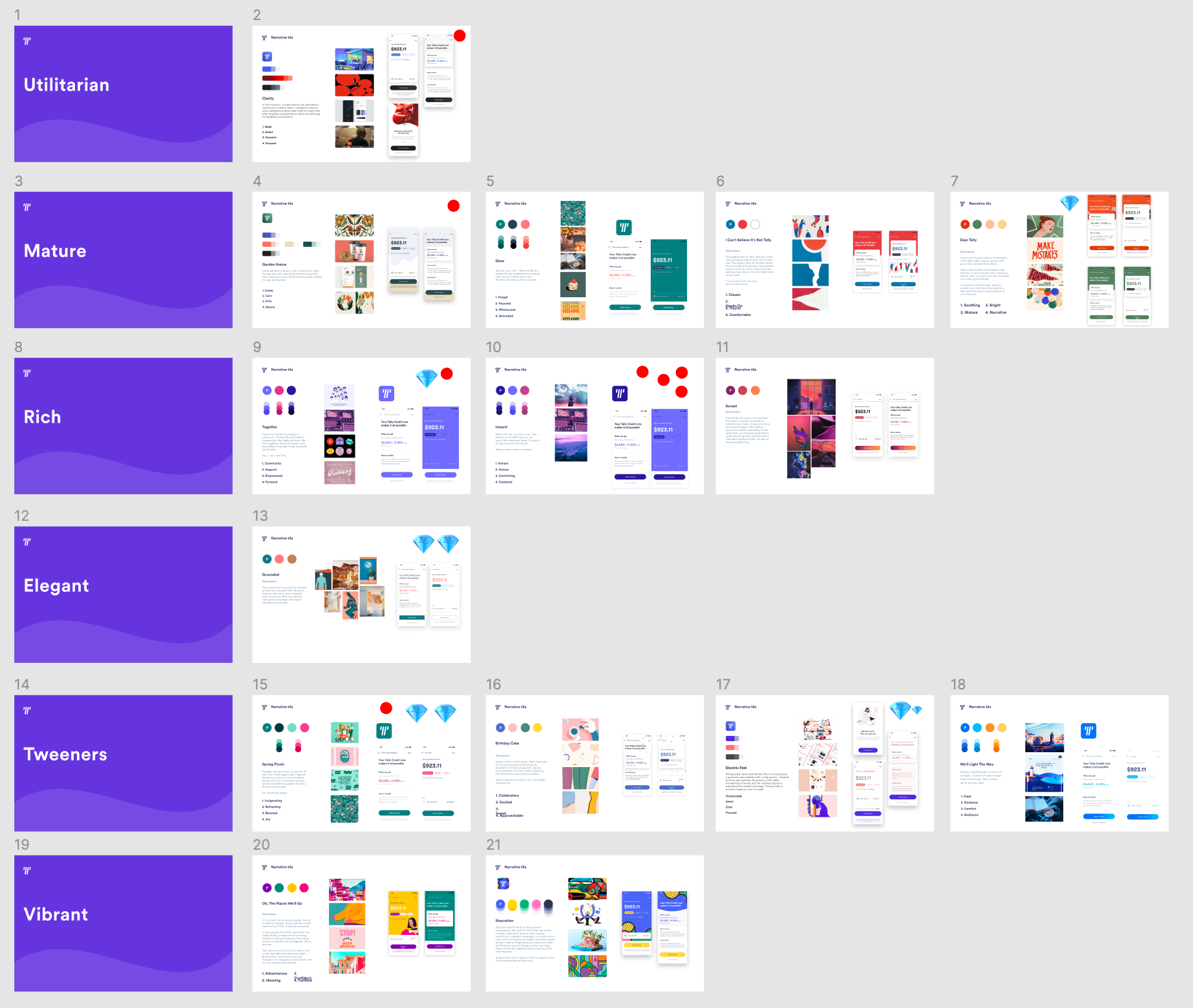
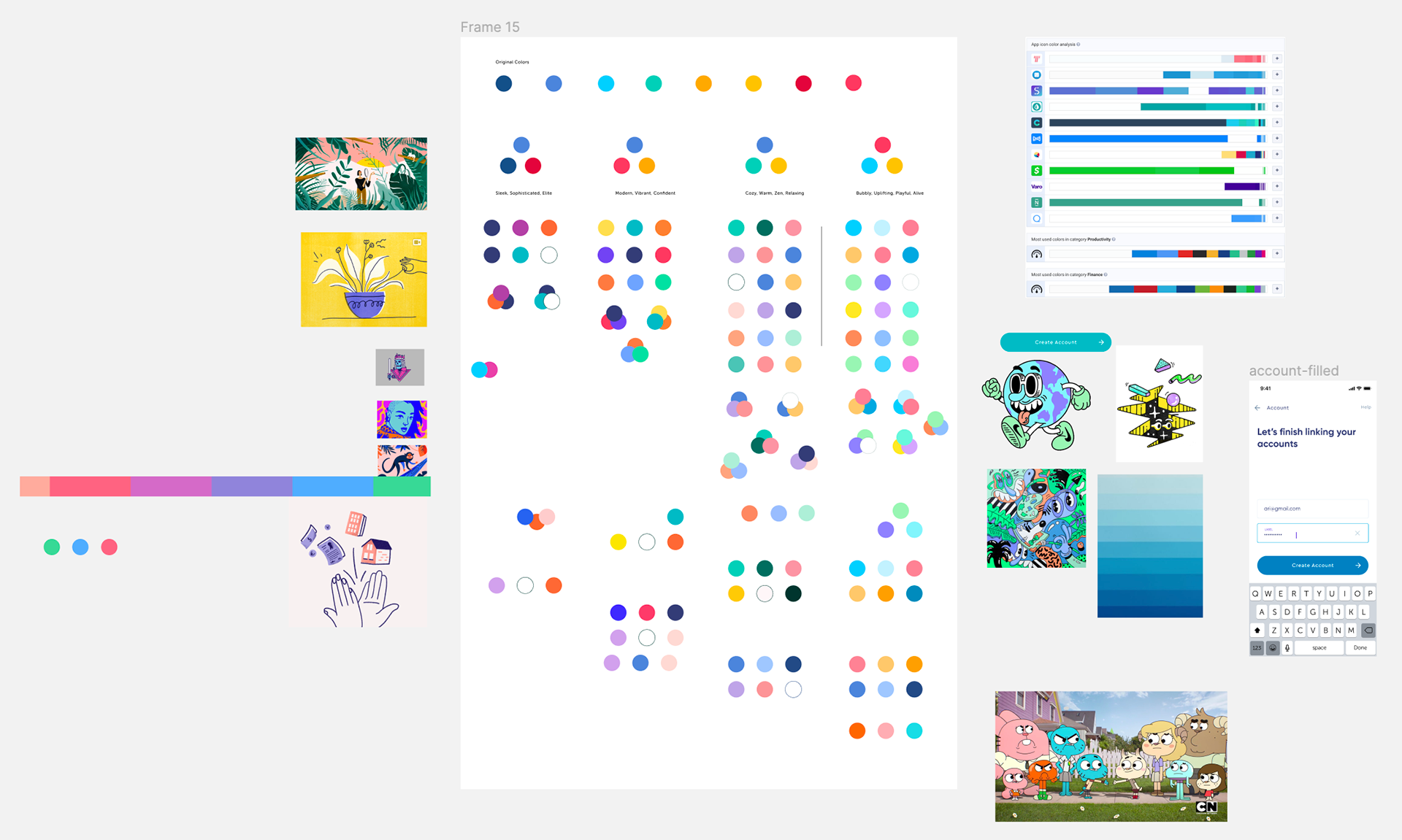
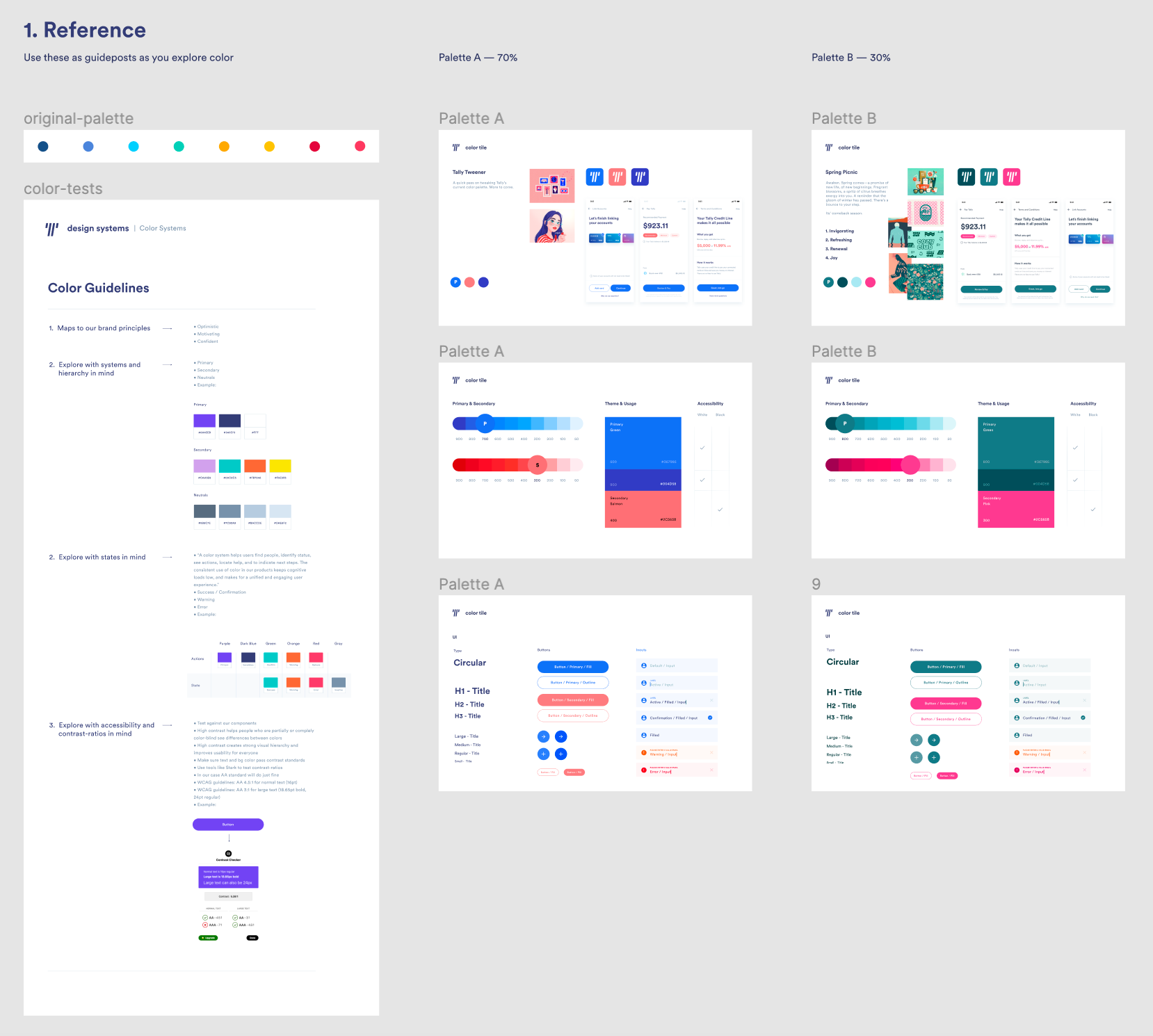
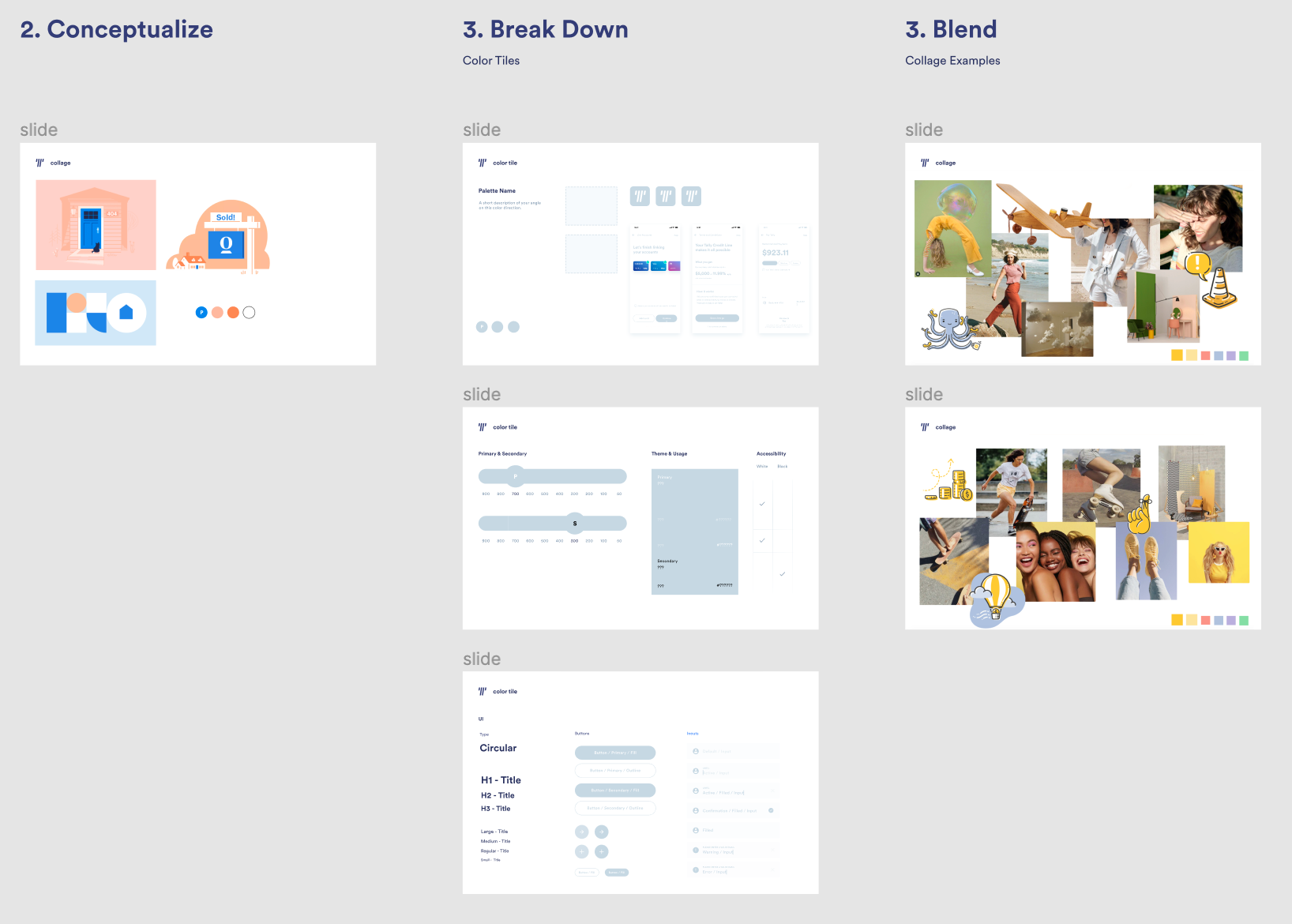
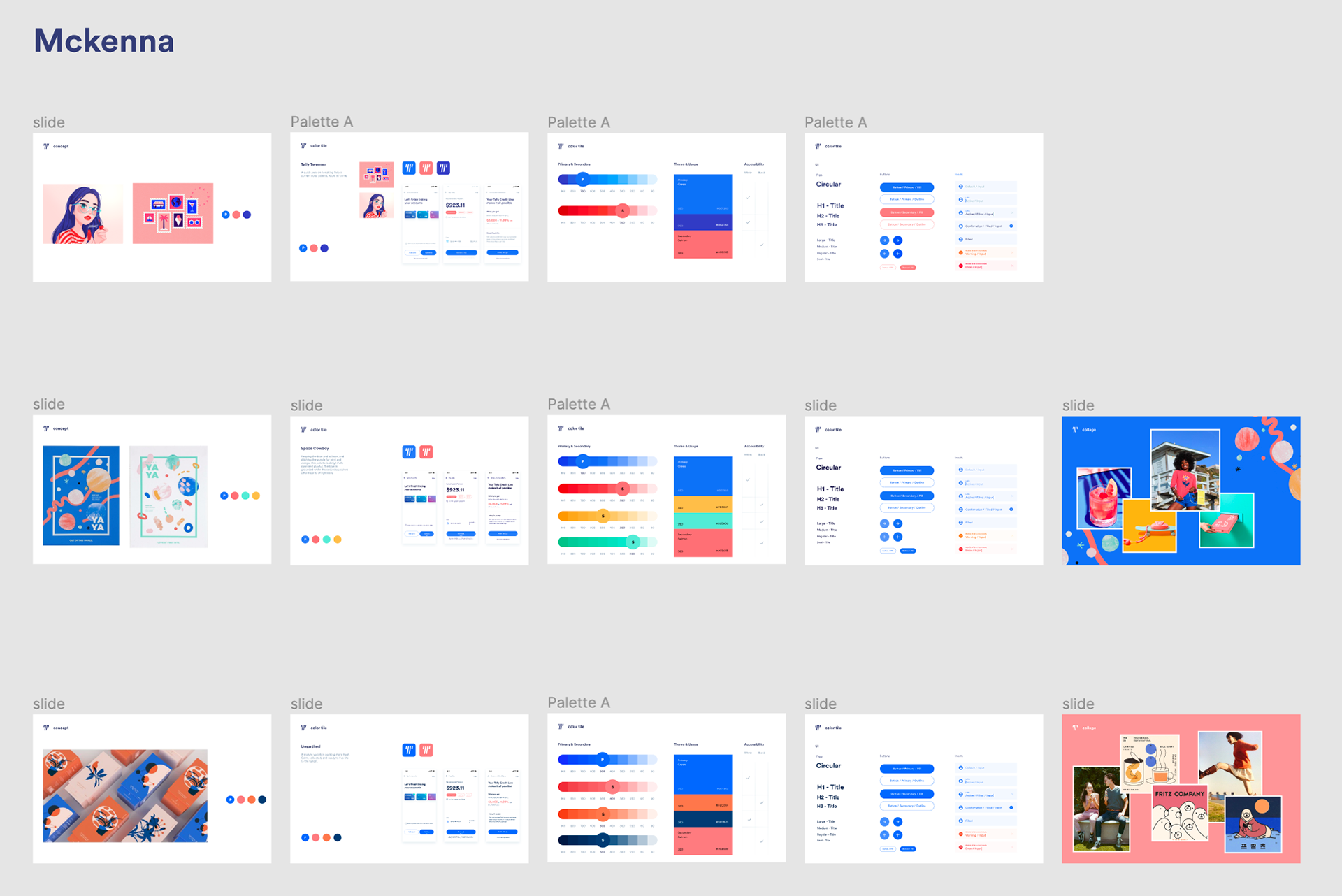
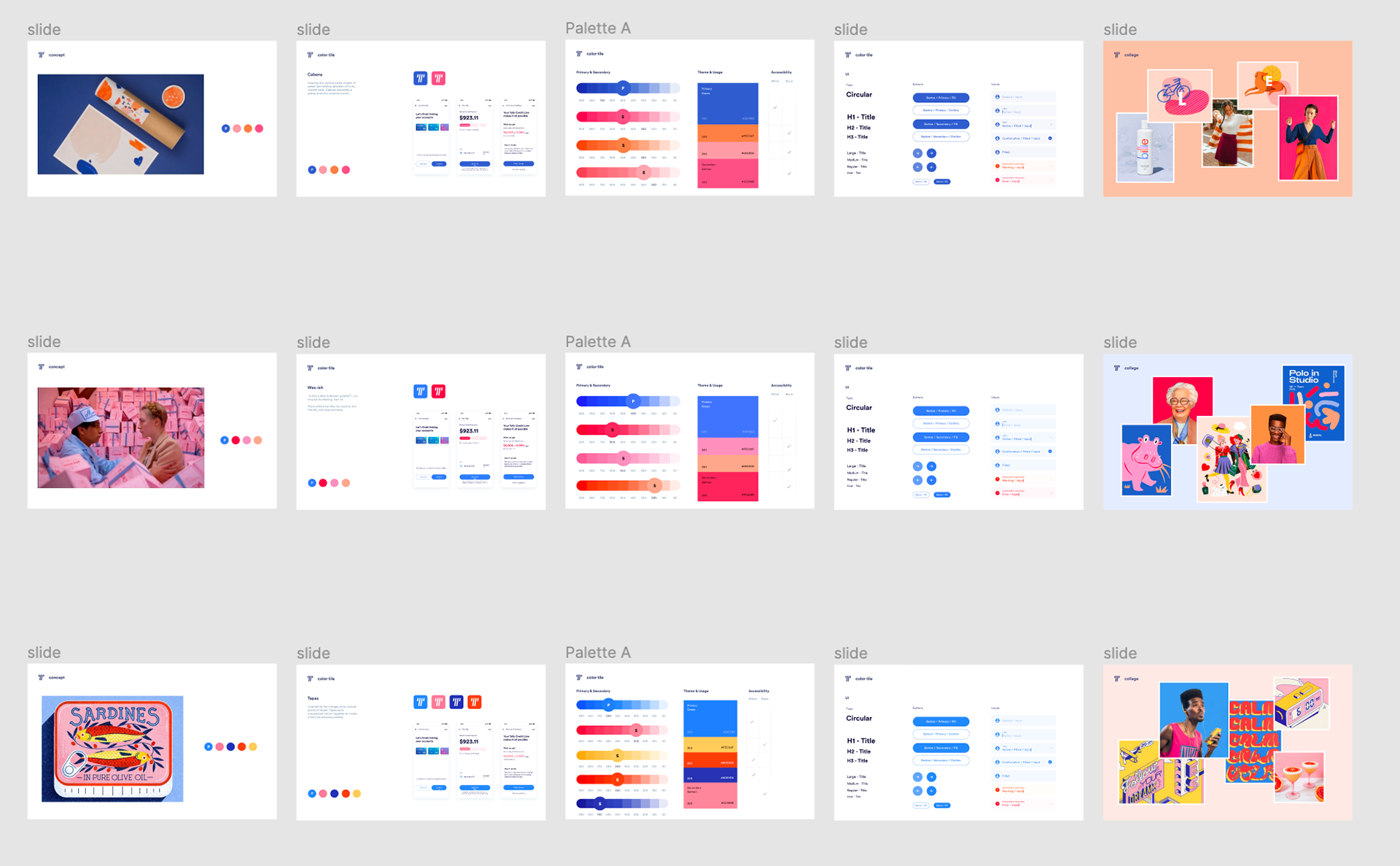
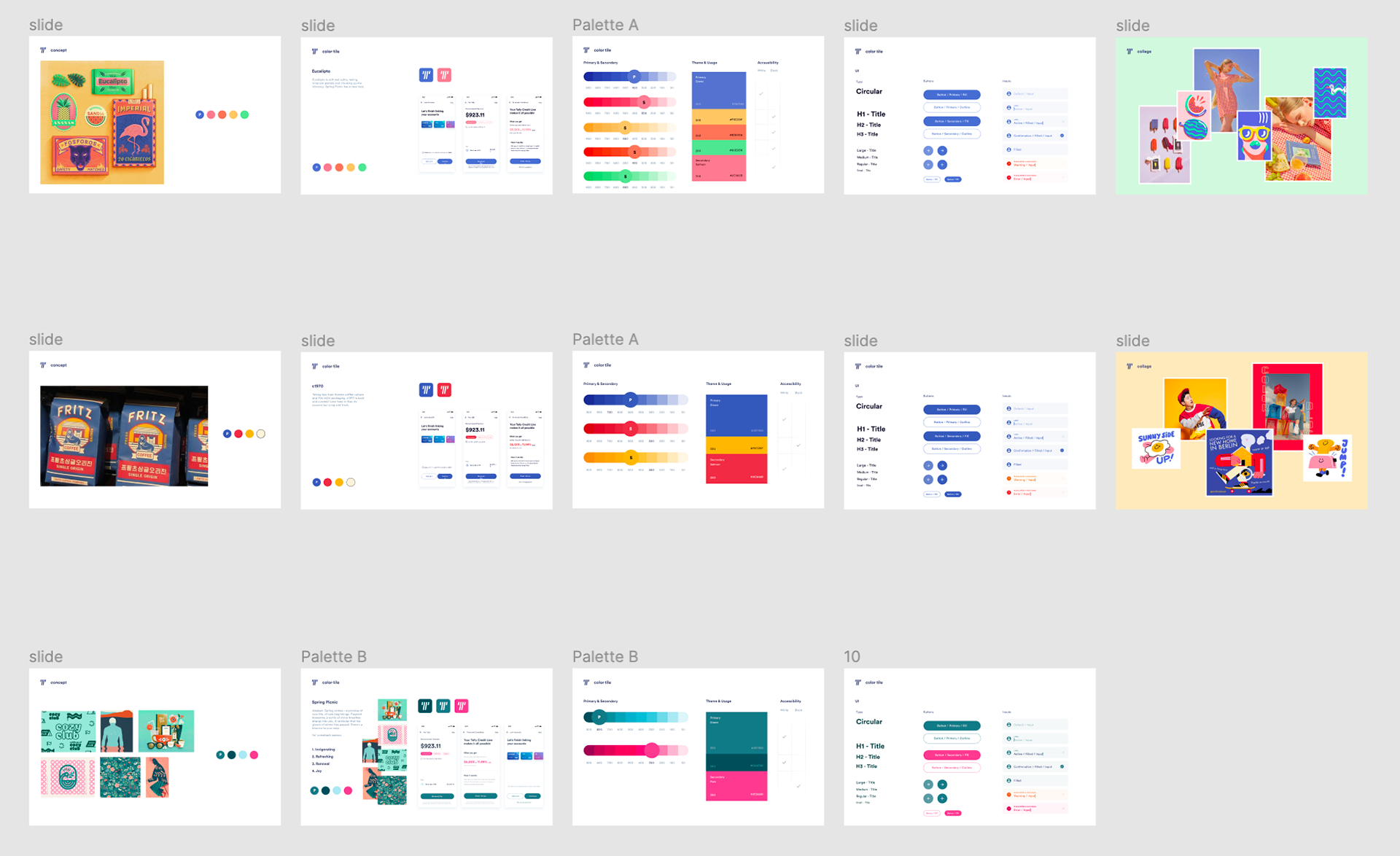
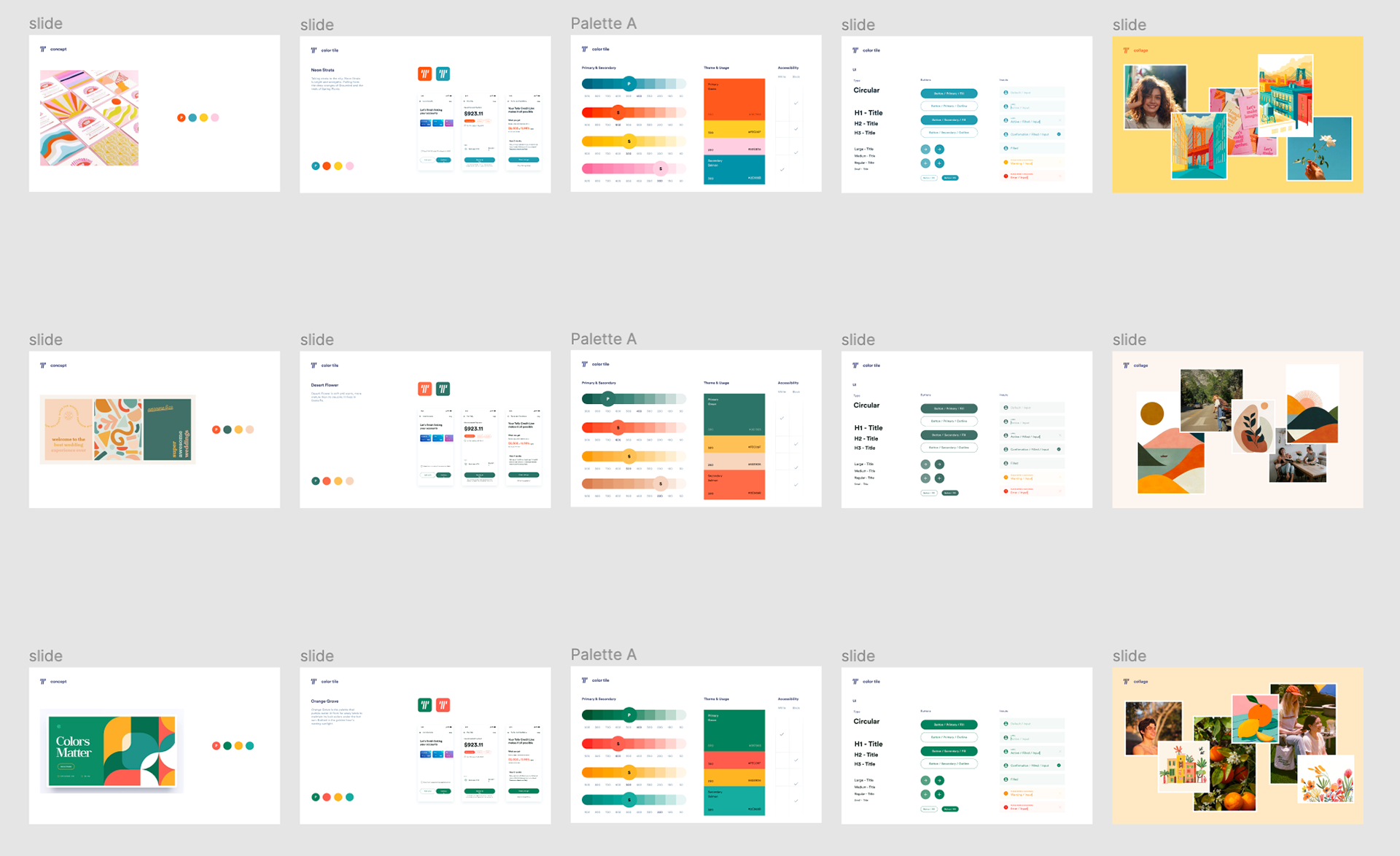
For 3 months, I was part of a team of designers aiming to rebrand Tally, starting with our color palette. I represented the marketing team, focusing on how the palette would translate into ad campaigns, photography, and illustration.
The project was still in the works at the time I left Tally, but much amazing work was accomplished by my tiny team. Guided by our design principles and values, we set out to craft a palette that embodied optimism, motivation, and confidence.











See a summary of the full process and where we left off in the GIF below:
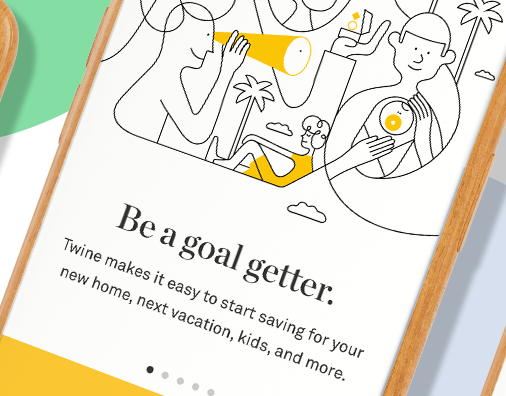
ASO
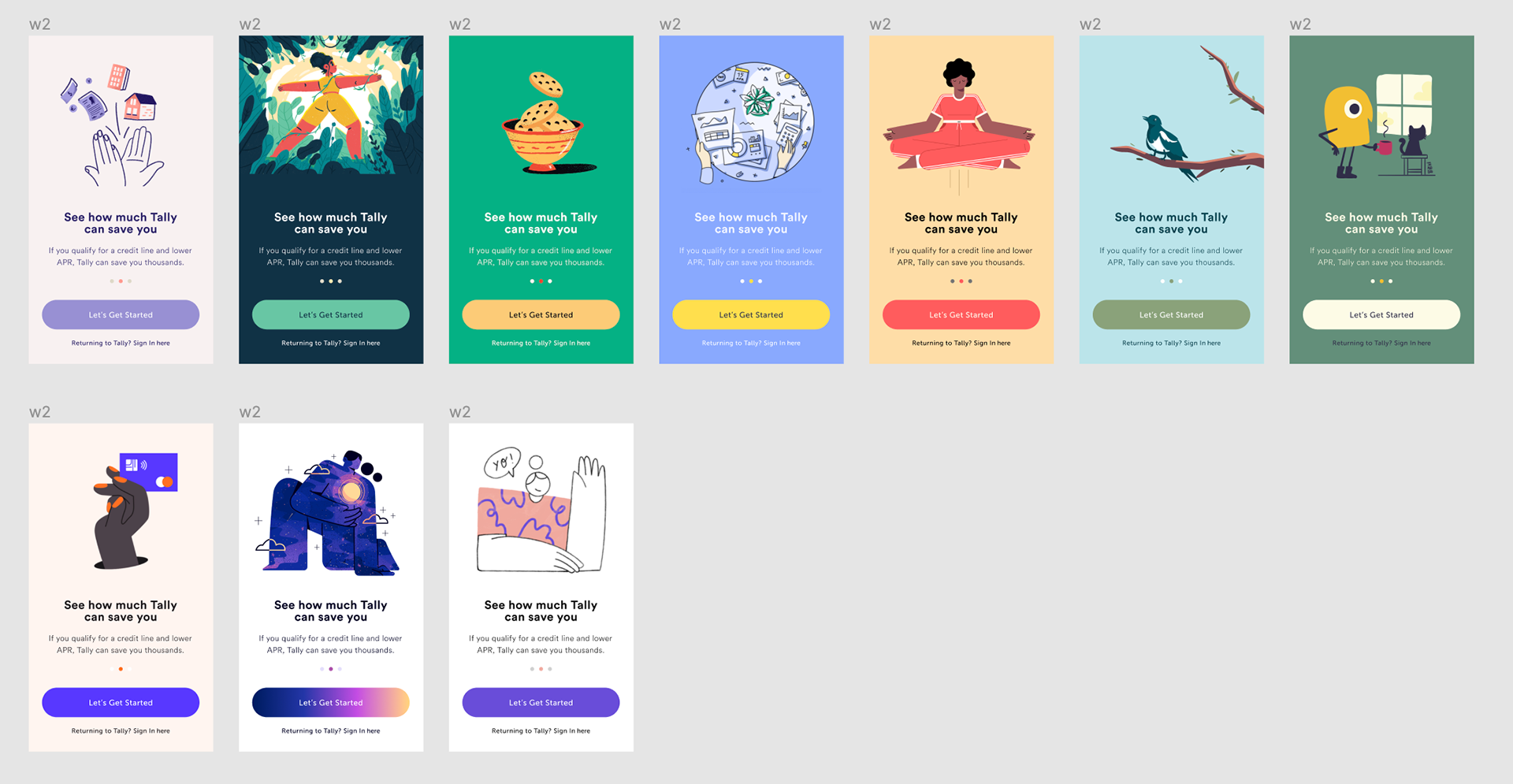
Like many start-ups, App Store Optimization was something that Tally didn't have the time and resources to invest in. When I joined that team, this was one of the first projects I wanted to tackle.
Original
Test Variants
Winning Variant
Ad Campaigns
With my focus on Tally Save, I spent most of my time making ads for the late app's launch. However, I occasionally had the pleasure of working with the two designated Tally Cards growth designers on campaigns for the flagship app.
Blog
I spent some time working with the marketing/communications teams to build out information visualizations. Below you can see two animations used in the Tally blog.